作者:FineBI
发布时间:2023.9.15
浏览次数:29,366 次浏览
做得好的数据可视化一般具有以下特点:准确、创新、简洁。制作数据可视化,那必须要掌握相应的数据可视化设计方法,还要注重素材的积累。本文从最实用、最常用的角度,列出来必备的5种数据可视化方法,并结合可视化图表分析,干货满满。
数据可视化,是以图形化的方式,提供清晰、快速和有价值的信息。
从用户的角度来看,数据可视化可以让用户快速掌握信息的关键点,帮助他们做出更好、更明智的决策。
当指标数据的主体与区域相关时,我们一般选择地图作为背景。这样,用户可以直观地了解整体的数据情况,也可以根据地理位置快速定位某个区域,查看详细的数据。

帆软FineBI可视化:中国门店销量与排名
举个例子,上图帆软FineBI驾驶舱中,可以把鼠标移动到相应的地理位置,查看具体的店面数量、销售情况和销售排名。以地图为背景,数据将以更清晰的形式呈现。
用颜色的深度来表示索引值的强度和大小,是数据可视化设计的常用方法。这样,就可以一目了然地看到哪个部分的指标数据值更突出。
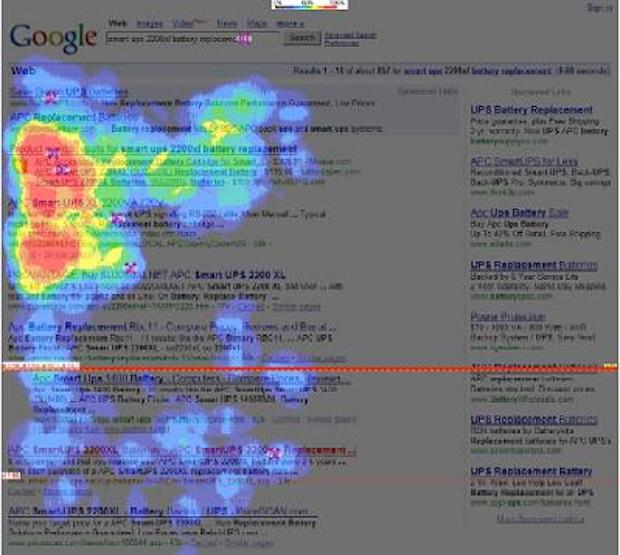
典型例子,就是点击热力图了。比如下图的点击热力图,可以清楚地看到当用户根据颜色在谷歌中搜索关键字的时候,用户会更加关注哪里。由此可以得出结论:自然搜索结果,用户大概率只会点击前3名。所以,网站的SEO,业务人员都要尽量做到前几名才好。
 点击热力图
点击热力图
在设计指标和数据时,使用具有相应实际意义的图形来组合表示,可以让数据图表显示得更加生动,用户也更容易理解图表所表达的主题。

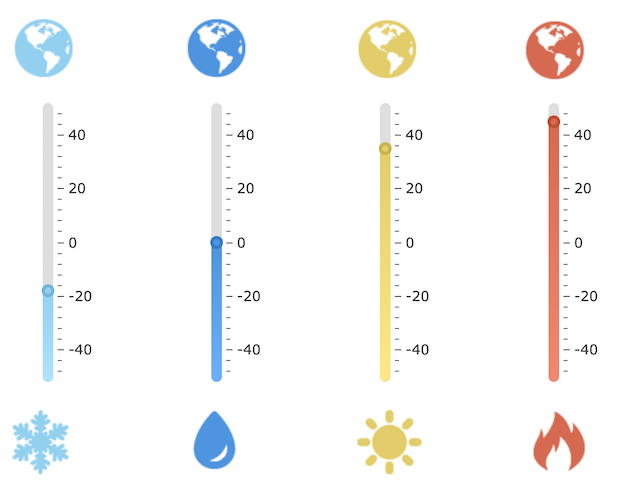
FineBI图表:温度分布
比如上图,是用FineBI做出来的图表,它显示了冰、水、体温和火的温度。用温度计来了解这四种温度是比较直观的。利用不同事物的代表性标记,这是更生动的数据呈现方式。
面积及尺寸可视化,是指区分同类型图形的长度、高度或面积(如列、圈、蜘蛛等),以明确表示不同指标对应的索引值之间的对比。这种方法允许读者一眼看到数据和数据之间的比较。在制作这样的数据可视化图形时,一般会用数学公式来表达精确的比例尺。
比如,用FineBI做的签到城市班级直方图,可以清晰地显示不同地区学生的比例,可以一眼看出北京、广州和上海学生的绝对比例。用FineBI做的预算图中,资金的流动,会以不同的货币流动和各金额的比例来明确表示。用FineBI还可以做蜘蛛图表,可以直截了当地看出公司的盈利能力,和风险控制能力。
这种方法吗,是通过将抽象的指标数据转化为熟悉的、易于感知的数据,使用户更容易理解图形的含义。
比如你要解释:什么是非结构化数据?通过概念转换的形式,经结构化数据比作露出海面的冰山,非结构化数据比作隐藏在海底的冰山。因为每个人都知道,悬在海上的冰山只是冰山的一角,海底的冰山是冰山的绝大部分。这样来解释,对比数据量,描述非结构化数据的特征,是非常生动的,也更容易理解未知和困难的概念。
另外,信息图是概念可视化最广泛的表现形式。如果想制作信息图形,建议可以选择好用的7个数据可视化工具之一。
在总结了数据可视化方法和常用的案例后,最后,总结3点数据可视化设计时的注意点。
1) 数据可视化一般至少包含2个层次:一是能够用一个较大的可视化图表形式(比如驾驶舱)展示整体,使用户能够快速理解图表所要表达的整体概念;然后以合适的方式,显示详细的局部数据(如鼠标悬停显示)。
2)在进行数据可视化时,以上五种方法经常混合使用,特别是在显示复杂图形和多维数据时。
3)制作的可视化图表必须易于理解。在简洁的基础上,越漂亮越好,而不应该华而不实。
制作数据可视化,除了掌握以上5种的数据可视化设计方法外,还需要更加注重素材的积累,才能真正设计出美观实用的数据可视化图表。市面上占有率较高的数据分析平台帆软FineBI,就内置了很多种颜值高的BI图表类型,并且不断更新,提供了很新很丰富的的素材。
商业智能BI产品更多介绍:www.finebi.com