作者:FineBI
发布时间:2023.8.10
浏览次数:13,508 次浏览
作为一个自诩对全球分析平台了如执掌的资深数据从业人员,给各位分享分享主流的数据可视化工具。
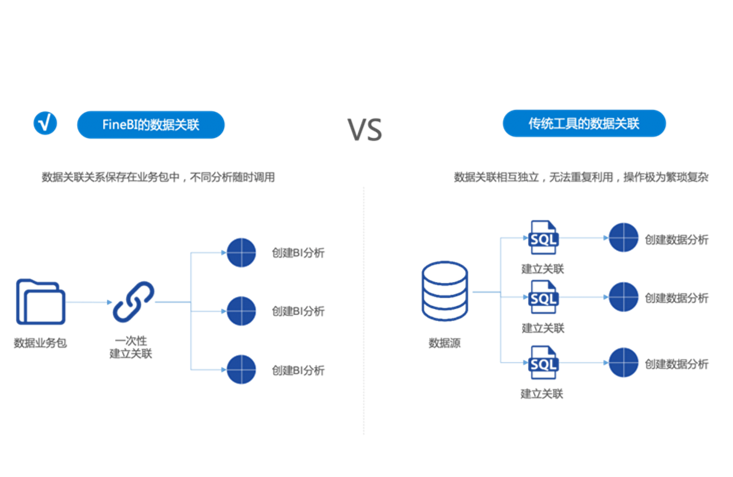
虽作一个BI工具,但是可视化效果很好,可制作Dashboard。优势在于一旦准备好数据可自助式的随意分析,大数据量的处理性能牛逼。支持多数据源接入;FineBI的移动端可以很方便看到数据的变动和趋势,需求和问题都很快响应;在国内的市场份额还是蛮大的。

Tableau在可视化能力上比较突出,,可视化效果不华丽但很出色,而且给用户提供了非常自由的图表制作能力,如果会写代码有时间富裕,基本可以做出绝大多数能想到的图表。和Tableau对比的数据可视化工具,FineBI更符合国内用户使用的习惯吧。
BDP,是一款在线、免费的数据可视化工具。是百度高管出来搞的独立的数据分析平台,这几年发展很迅猛。不得不提BDP的大数据处理能力——BDP对Hive、Hadoop存储的非结构化大数据做了结构化处理,用户可以感受云计算带来的快感。
一个基于Web的业务分析工具套件,擅长数据可视化,采用的CS架构,浏览器端可以进行简单的报表编辑。操作基本都是拖拽,不过其探索式分析能力有限。学习成本较低上手快,但功能简单,无法支持复杂的业务场景,不支持定制开发
面向业务人员/数据工程师/数据分析师/数据科学家,致力于提供一站式数据可视化解决方案。用户只需在可视化UI上简单配置即可服务多种数据可视化应用,并支持高级交互/行业分析/模式探索/社交智能等可视化功能。
一款企业级的数据可视化工具,主打互联网行业用户,但目前的版本功能还比较粗糙,不支持很多功能。比如不支持本地数据库,数据加载没有全量增量加载类型控制,不支持跨库跨数据源的多表关联,页面布局简单,不支持自由式表格。
除了上述平台之外,如果注重可视化这一块,可以试试D3、Highcharts、Echarts等图表插件。
Echarts是百度前端团队做的基于html5-canvas的开源图表绘制组件。Echarts 兼容 IE6 及以上的所有主流浏览器,完全免费,代码开源。Echarts 基于Canvas,适用于数据量比较大的情况。有大规模数据模式,能展现成千上百万的数据。
Google不仅提供通用图形样式图表,还提供了组织,树形图和仪表等风格的进一步数据可视化技术。对于想要离线使用它的人来说,它有一个小小的缺点,因为它的API只能通过互联网连接使用。
D3是最流行的可视化库之一,专业级和业余级的分水岭。D3 兼容IE9 及以上的所有主流浏览器,对于移动端的兼容性也同上。完全免费,代码开源。D3图表类型非常丰富,几乎可以满足所有开发需求,感觉Echarts一开始也参照它的图表类型新增了好几个图表示例。但代码相对于以上Echarts来说,会稍微难一点。
一个实用的Web数据可视化框架。Highcharts 兼容 IE6 及以上的所有主流浏览器,完美支持移动端缩放、手势操作。非商业免费,商业需授权,代码开源。Highcharts 基于SVG,方便自己定制,但图表类型有限。它完全基于 HTML5 技术,不需要安装任何插件,也不需要配置 PHP、Java 等运行环境,只需要两个 JS 文件即可使用。
是一款优秀的国产开源插件,基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。
另外,还有R语言、Python语言也都是数据分析常用的工具。
最后,数据可视化工具一般就是自己觉得好用就好,最主要的还是要自己用的顺手。犹豫不决的情况下可以先试用,如前文推荐的帆软数据可视化工具FineBI等都是可以试用的。
商业智能BI产品更多介绍:www.finebi.com