作者:Jenny.Zhang
发布时间:2022.11.14
浏览次数:2,144 次浏览
不论是在数据可视化,还是任何项目中,搞清楚做这件事情的目的都是最重要的。
数据可视化的目标,首先在于做数据的目的,数据可视化的目的在于准确、清晰的展示清楚一件事情的原貌。但数字本身是枯燥的,传统意义上使用表格来展示数据,虽然能够清晰展示一件事情的全貌,但它是不直观的,需要花费使用者一定的时间与精力来解读。
因此,数据可视化天然的带有三项目标:
相对而言,准确>清晰>优雅,我们应该尽可能多的向这三个目标靠拢。
就像数据有质量和安全的原则一样,数据可视化也有它自身的设计原则。
虽然在平面设计上有许许多多设计的原则或者技巧,但在数据可视化的项目中,最重要的只有一种:认知负荷,重点在于如何快速的传递有效信息。
在认知负荷理论中,会假设人类的认知结构由短时记忆和长时记忆组成,短时记忆一次只能处理2-3条信息,因此假设数据图表冗余的信息过多,短时记忆是无法很快处理完的,白白浪费了最宝贵视觉通道。
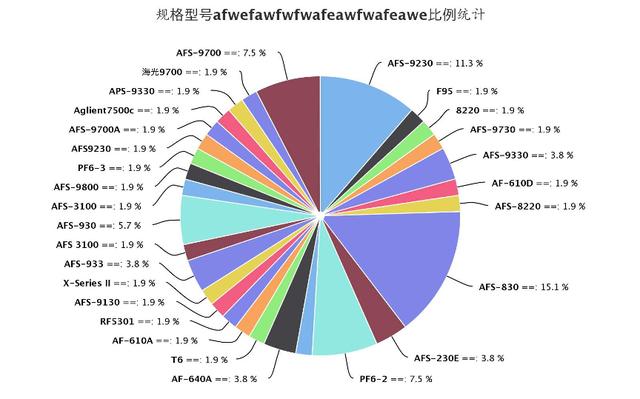
例如当你第一次看到下图时,脑袋肯定懵的:

或者像下图这样,颜色没有表示任何信息,会浪费看图人的感情:

为了解决图标冗余的问题,我们会通过格式塔原理来优化图表,减轻看图人的视觉负担。完整的原理一共有八项,但我们这里介绍最重要的几个原则:临近、相似和闭合。
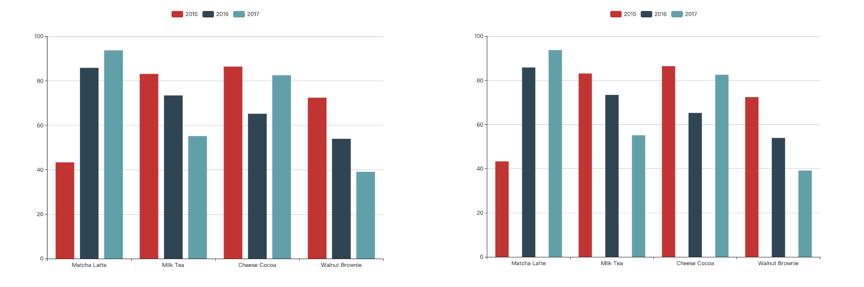
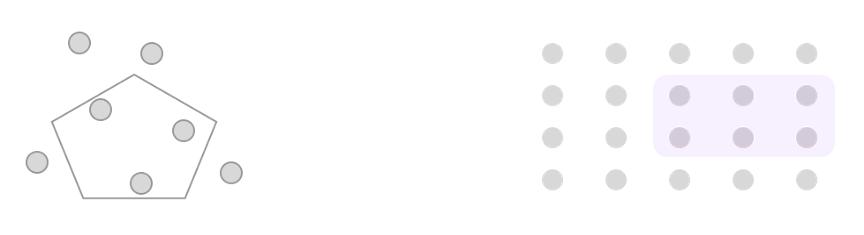
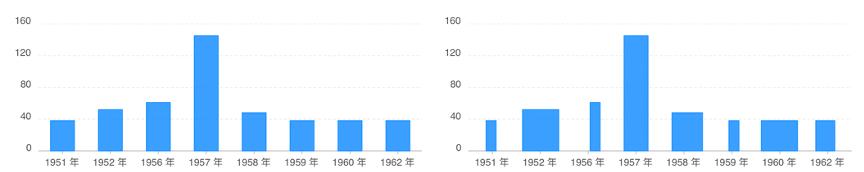
简单说,当你看到相互邻近的两个元素时,你通常倾向于它们是一个整体,例如你看到下方左图时,你会很自然的将临近的三个格子看成是一组,再通过颜色区分,就可以很清楚的理解图表所表达的涵义。
但如果看右边的图,柱子间距是等宽的,你就会产生非常多的困惑。事实上,我们很多的图标插件,都是默认等宽的,在显示数据的时候,你只要调整一点点,视觉上就会美观很多,它就是一个好的数据可视化图表。

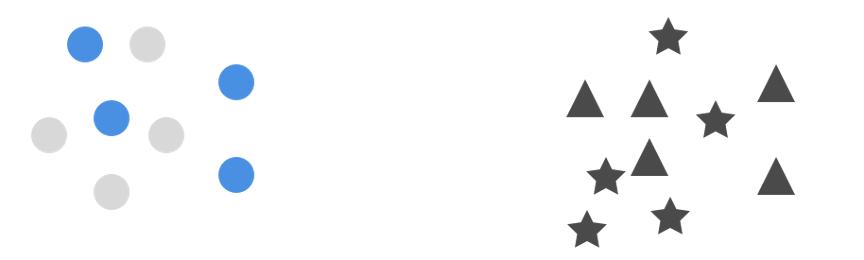
简单说,人在视觉上,通常是将颜色相近,或者是形象类似的元素,当成是一个整体。例如下面的图片中,你会很自然的将元素进行分组。

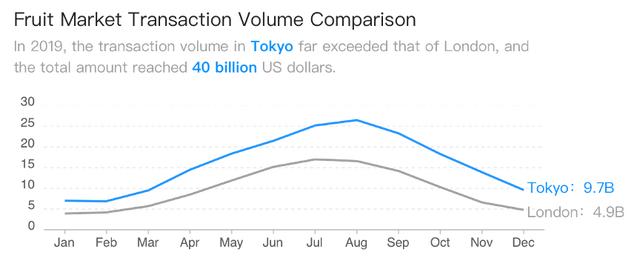
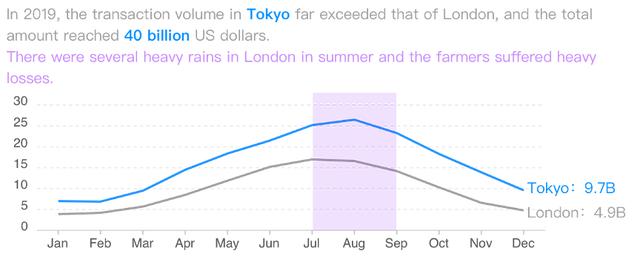
因此,我们在呈现折线图时,如果将曲线的颜色进行区分,配合高亮的文字说明,会让读者产生非常直观的印象。就像下图这样:

简单说,如果我们将一组元素圈起来,人们就倾向于这组元素是一个整体。像下图一样,不论是用线条勾勒出来,还是用色块衬托出来,你都会认为这是一个整体。

同样的,我们将刚才的图稍稍改造一下,加上色块的衬托,内容看起来就更丰富了,并且不会让人产生困惑。

工欲善其事,必先利其器。
即便我们脑中有了清晰的表达方式,但如果没有合适的工具,还是无法完成数据可视化的宏图大业。一般来说,我们有四类工具,可以帮助我们来实现数据可视化。
例如PS、AI等,设计师小伙伴们会很熟悉,我们可以把数据做成大概的样子,交给设计师帮忙进行美化,做成海报、新闻稿的样子,但这种方式非常的偏重具体结论,很难复用。
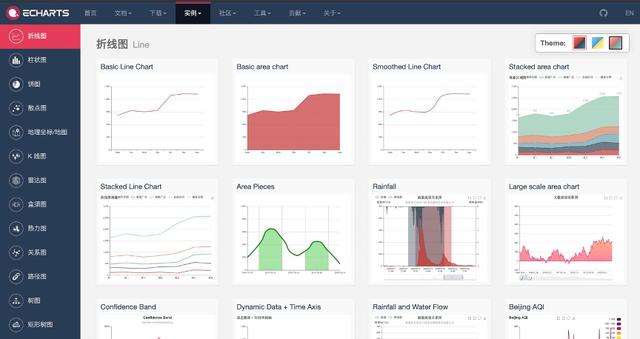
像大名鼎鼎的Echarts,再例如Highcharts、AntV等,主要通过JS来控制插件的展示方式,在前端页面中非常常用。有能力的公司,也会开发一些特有的可视化控件,用于支持自身的业务。但这种方式开发过程比较繁琐,通过调整一个美观的样式需要非常长的时间。
例如最简单的Excel、PPT,FineBI等工具,这类工具倾向于个人使用,在汇报工作、整理思路的时候非常好用。

例如Python和R都有自己的可视化包,只是实现起来比较的难,但数据挖掘的同学就相对常用一些了。

开展数据可视化工作前,首先要搞清楚我们做数据可视化的方向是什么,一般来说有两个方向,一种是解释型,体现已知数据传递的特征价值,并追求细腻的表达方式;一种是探索型,对于未知数据的价值进行探索,支持高效的数据交互方式。
通常情况下我们做汇报,都是用的解释型,而少数场景,例如分析交易数据中存在哪些商机时,会使用到探索型方式。
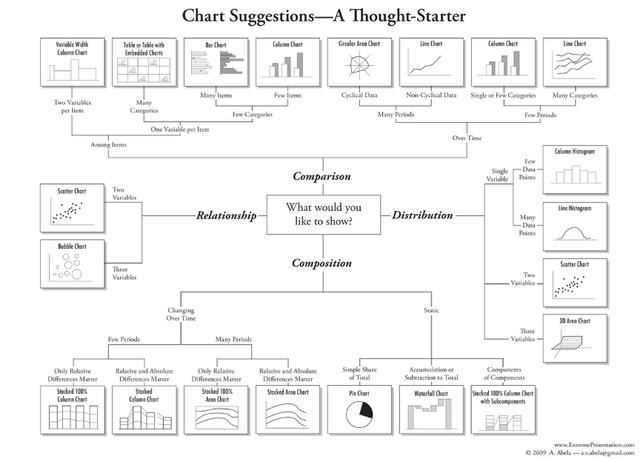
在此基础上,我们再判断一下使用哪种图表类型更合适一些。如下图:

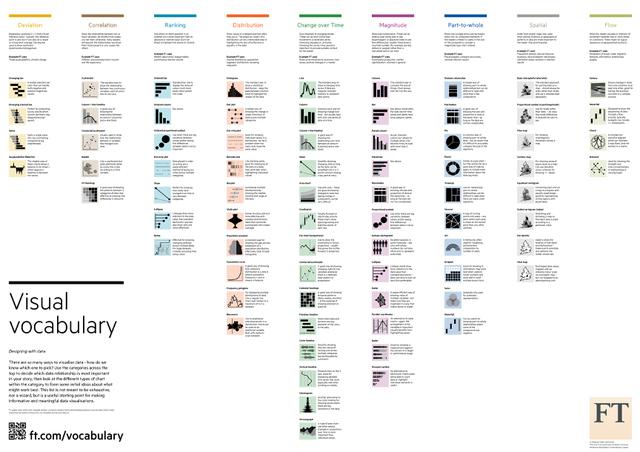
再或者是英国金融时报杂志的建议:

接下来,我们就开展工作了,通常分为三个步骤:
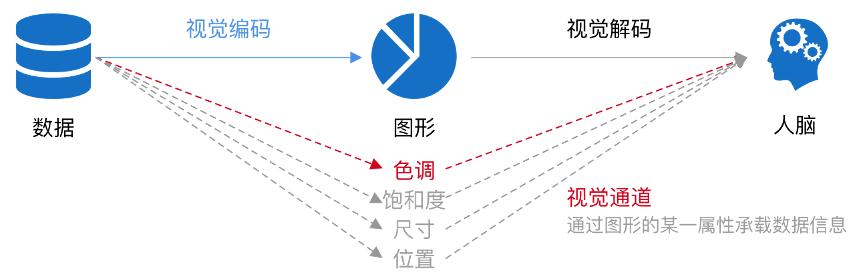
这里重点说明一下优化调整部分,最重要的就是理解视觉编码及视觉通道的概念。简单说,就是把人的大脑看作是计算机,你需要将图表进行编码加工,送到人的视觉系统里,并由人脑进行解码。如下图所示:

其实对于数据同学来说,自行调整图表样式会走很多的弯路,而我们要做的,就是征求设计师的意见,将图表一些表达形态固定下来,避免自己乱造轮子。很多设计师同学会给出自己的建议,例如:

假设没有设计师同学的帮忙,我们也可以自己总结一些常规的经验,例如在数仓最常用的维度建模中,如何调整维度数据与度量数据的关系,就可以通过下图调整:

最后,数据可视化是一门实践科学,与研发有固定的框架和模式不同,很多效果只有通过实践才能得出道理。这就有点像技术和业务的关系,尽管技术是每个人都追求的最高境界,但没有业务的帮忙,技术就难以产生真正的商业价值。
BI
商业智能BI产品更多介绍:www.finebi.com