作者:Jenny.Zhang
发布时间:2022.11.1
浏览次数:1,533 次浏览
最近看到了一份领英的数据报告,报告显示数据分析技能和数据可视化技能是过去一年在全球数据人才中增长最快的技能,前者增长速度约为150%,后者增速同样超过100%,在国内市场,数据分析和数据可视化技能的占比也依旧名列前茅。

关于数据分析技能的提升我已经写过很多内容了,今天这篇来重点说说数据可视化。
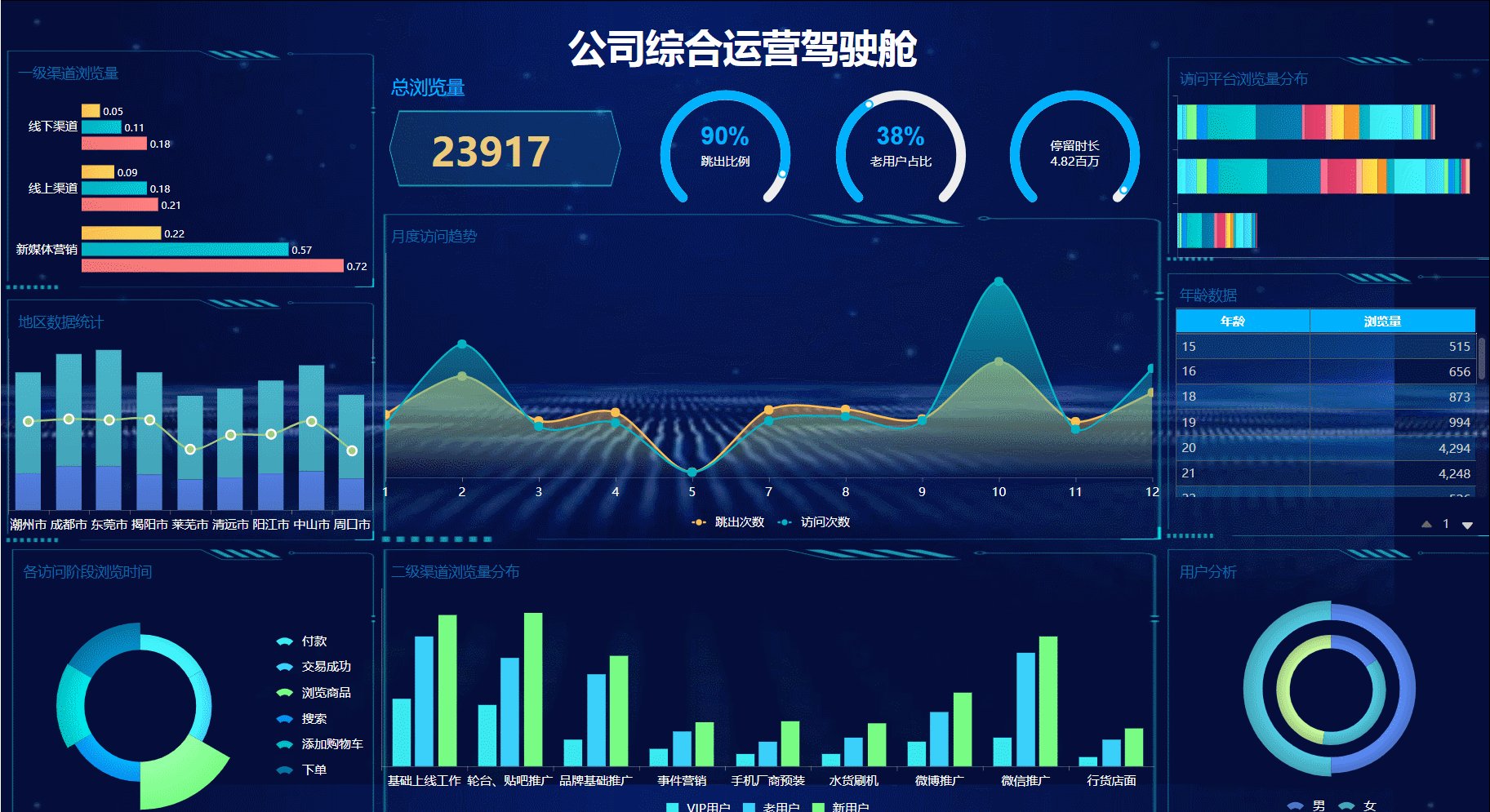
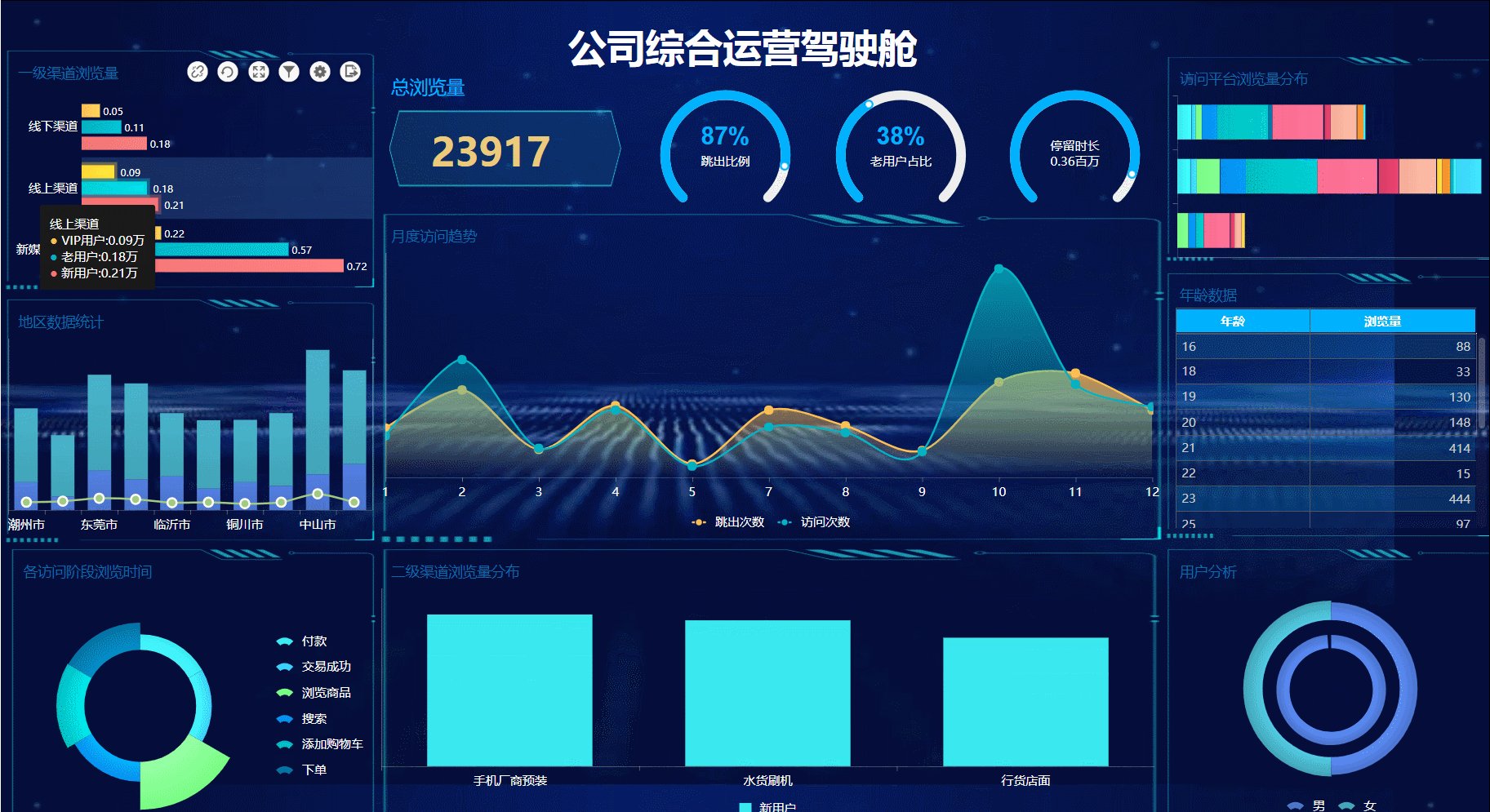
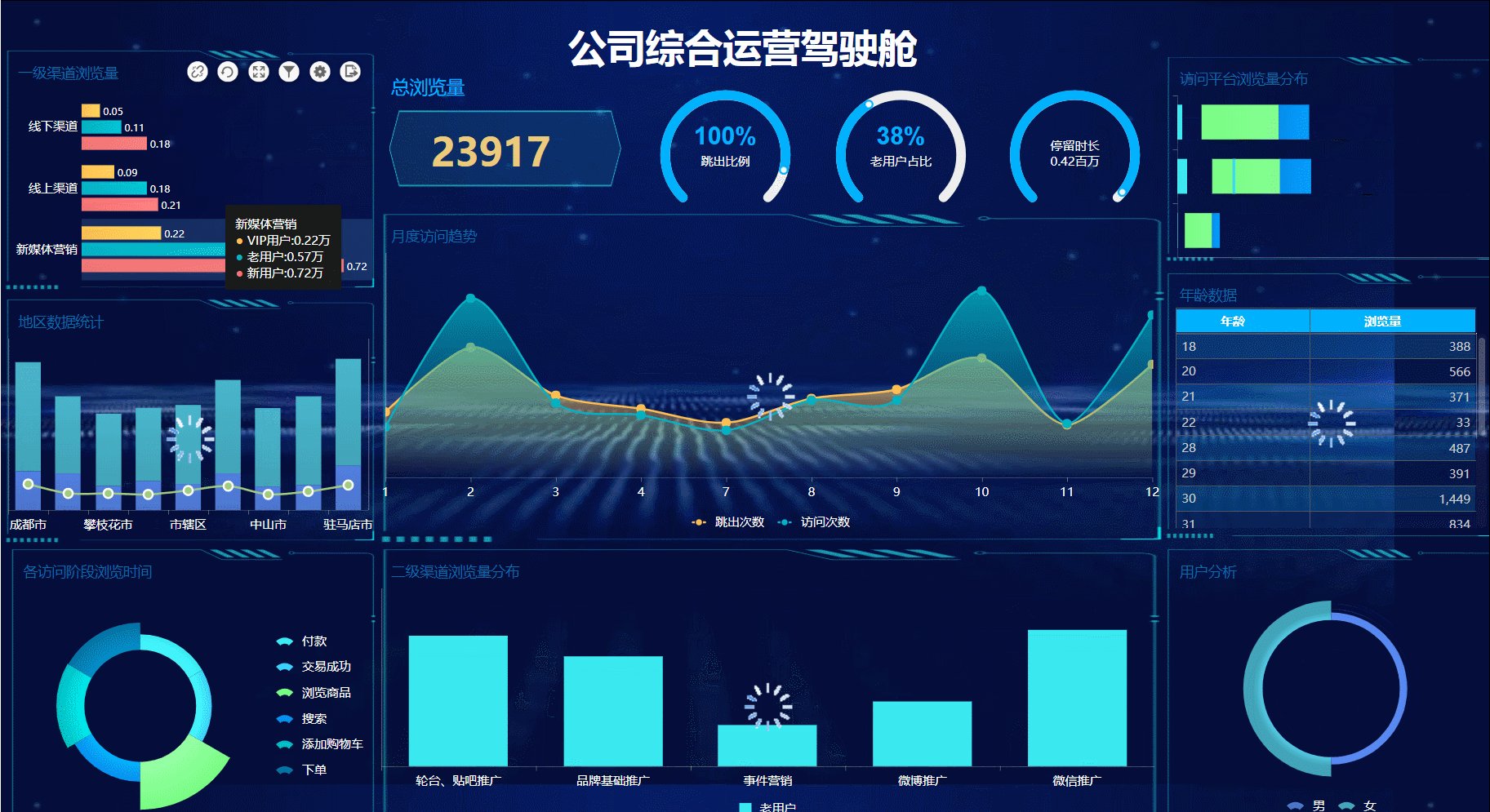
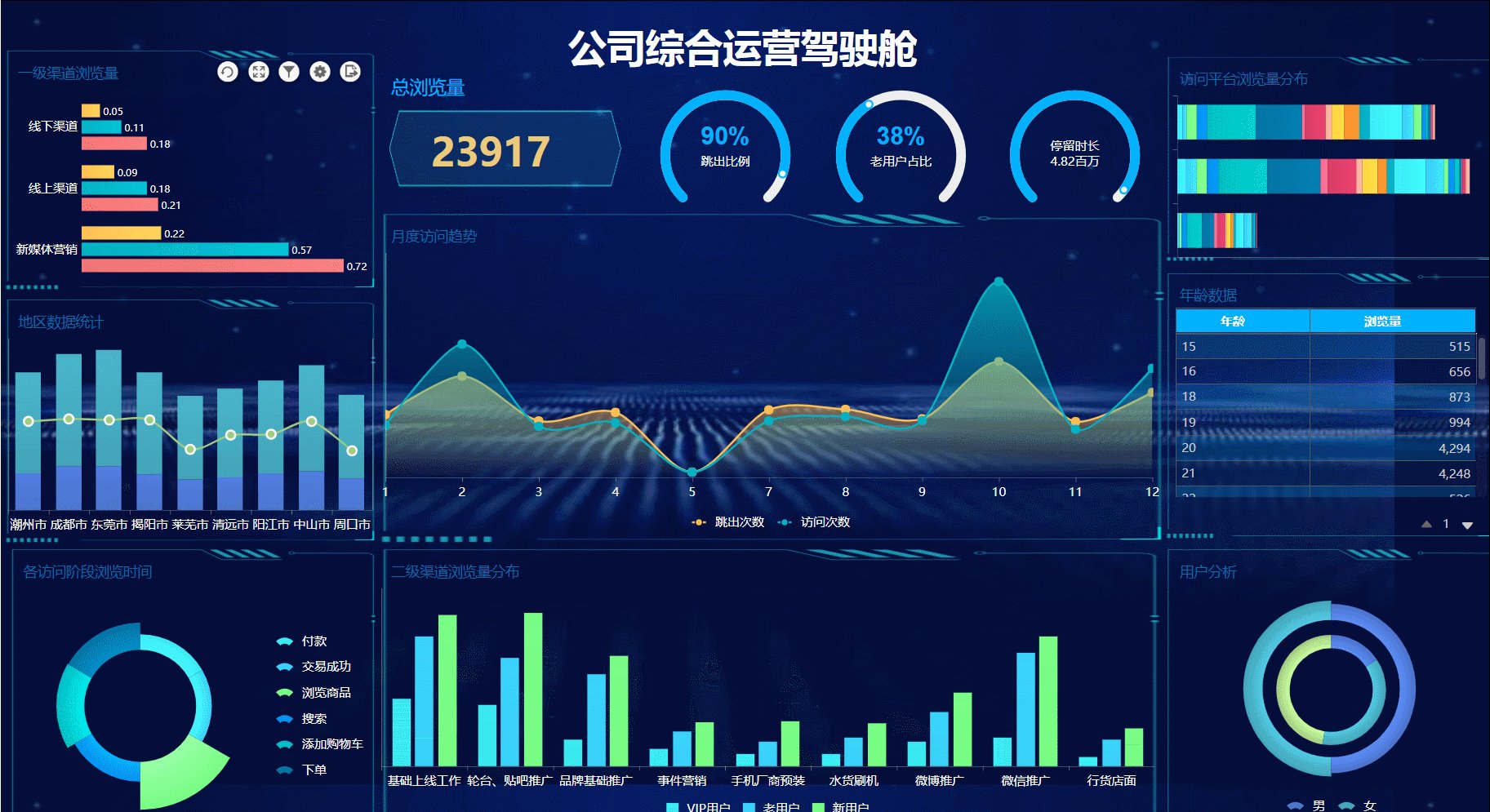
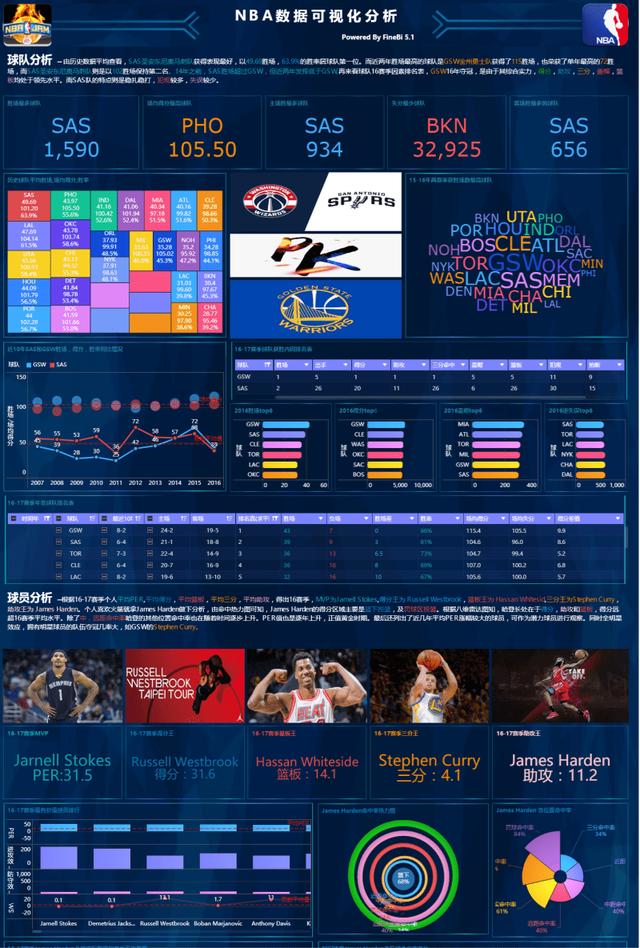
数据可视化是数据分析重要的一部分,通过图形或视觉效果帮助读者更好的理解或者表达数据。人类都是视觉动物,比起密密麻麻的文字和表格, 像下面这样的图表更加容易吸引人的眼球,在数据分析的工作中,不管你数据分析的结果如何,要先吸引住人才有机会给读者分析。所以数据可视化也是数据分析师提高自身竞争力的一个重要技能。


如何才能作出像上面这样漂亮的数据可视化作品呢?
关键在于两点:工具+技巧。
目前市场上各种各样的可视化工具,让人眼花缭乱,主要分为这三类:
开源可视化工具、可视化插件库,代表的有Paper.js、Highchart.js等,这类工具需要掌握一定的编程基础,门槛比较高,适合比较专业的可视化研究者
数据可视化分析软件,代表的有FineBI等,专业的数据分析工具,在数据可视化方面表现也很强,最大的优势是操作简单易学,0代码基础就能上手。适合数据分析人群或者初级的可视化爱好者
在线图表可视化网站,图表制作很方便,还有一些不错的动态可视化效果,不过仅限于图表制作展示,数据处理、分析能力比较弱
个人觉得在大数据时代,数据的使用是会越来越普及的,只有大家都能轻松上手,才能真正实现数据价值最大化。
所以本文我的主要目的是给一些零基础的小白罗列一款人人可用,能够快速给数据赋能的可视化工具,如果你已经有很扎实的数据可视化基础,可以跳过了。
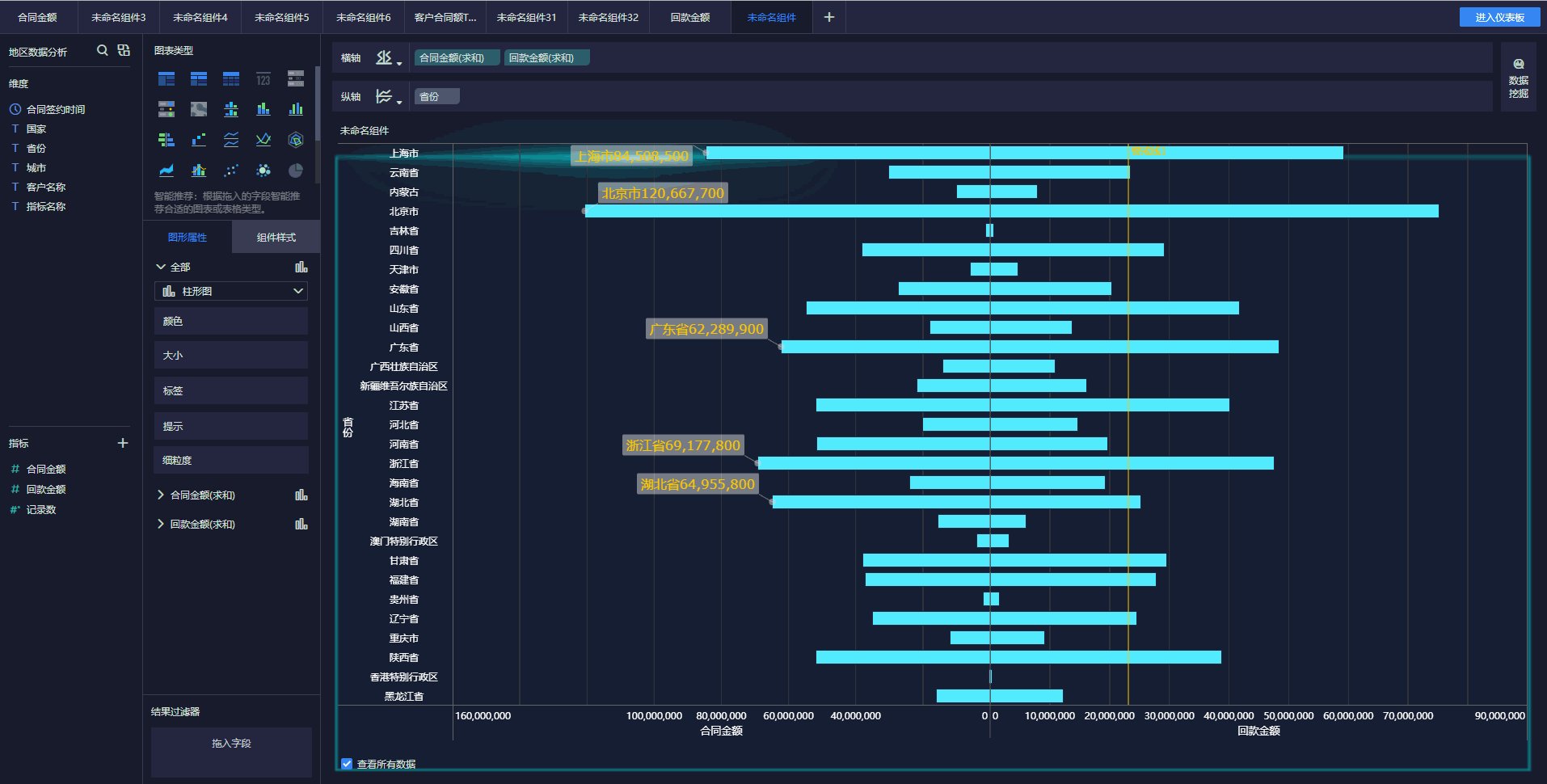
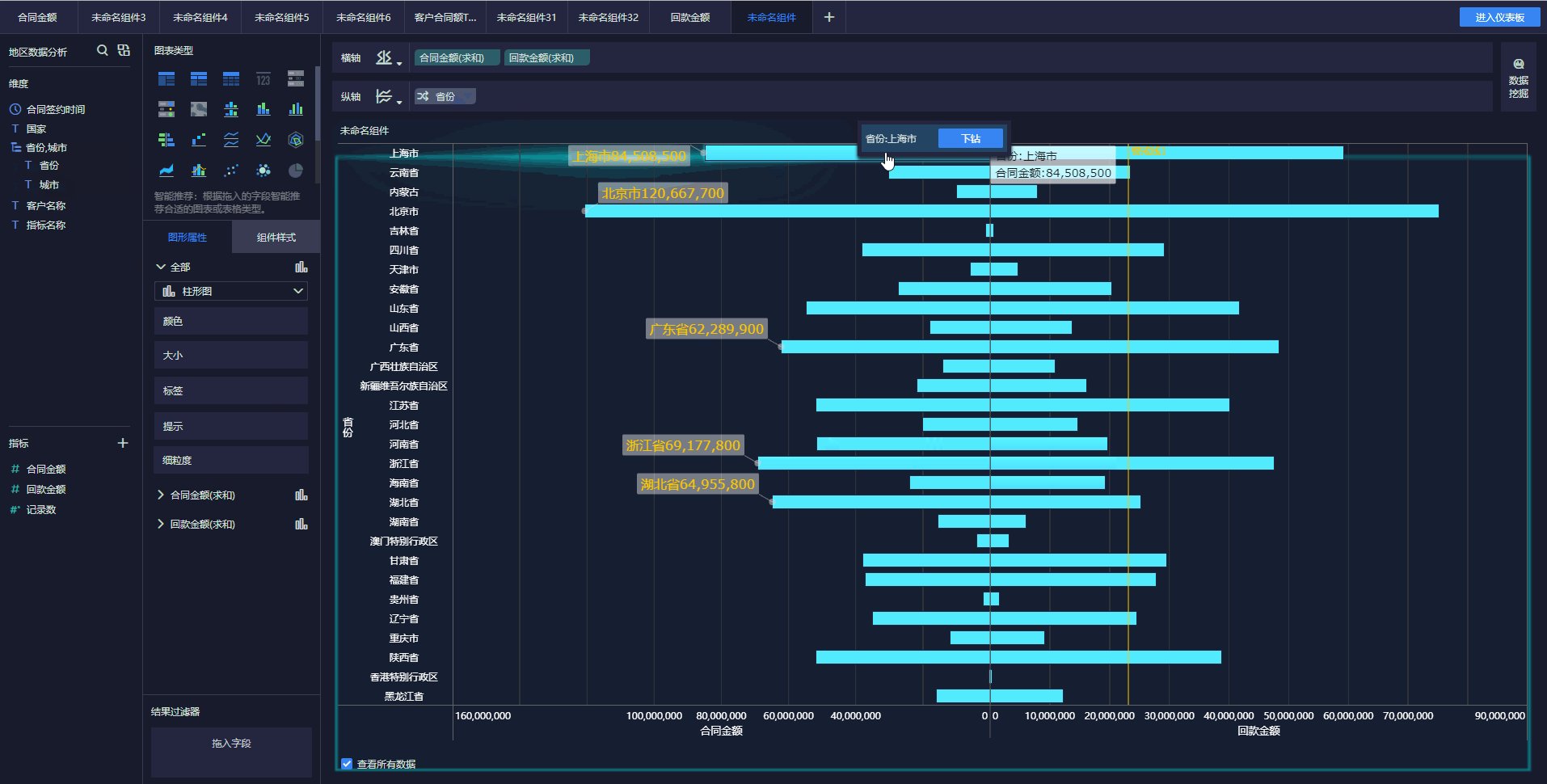
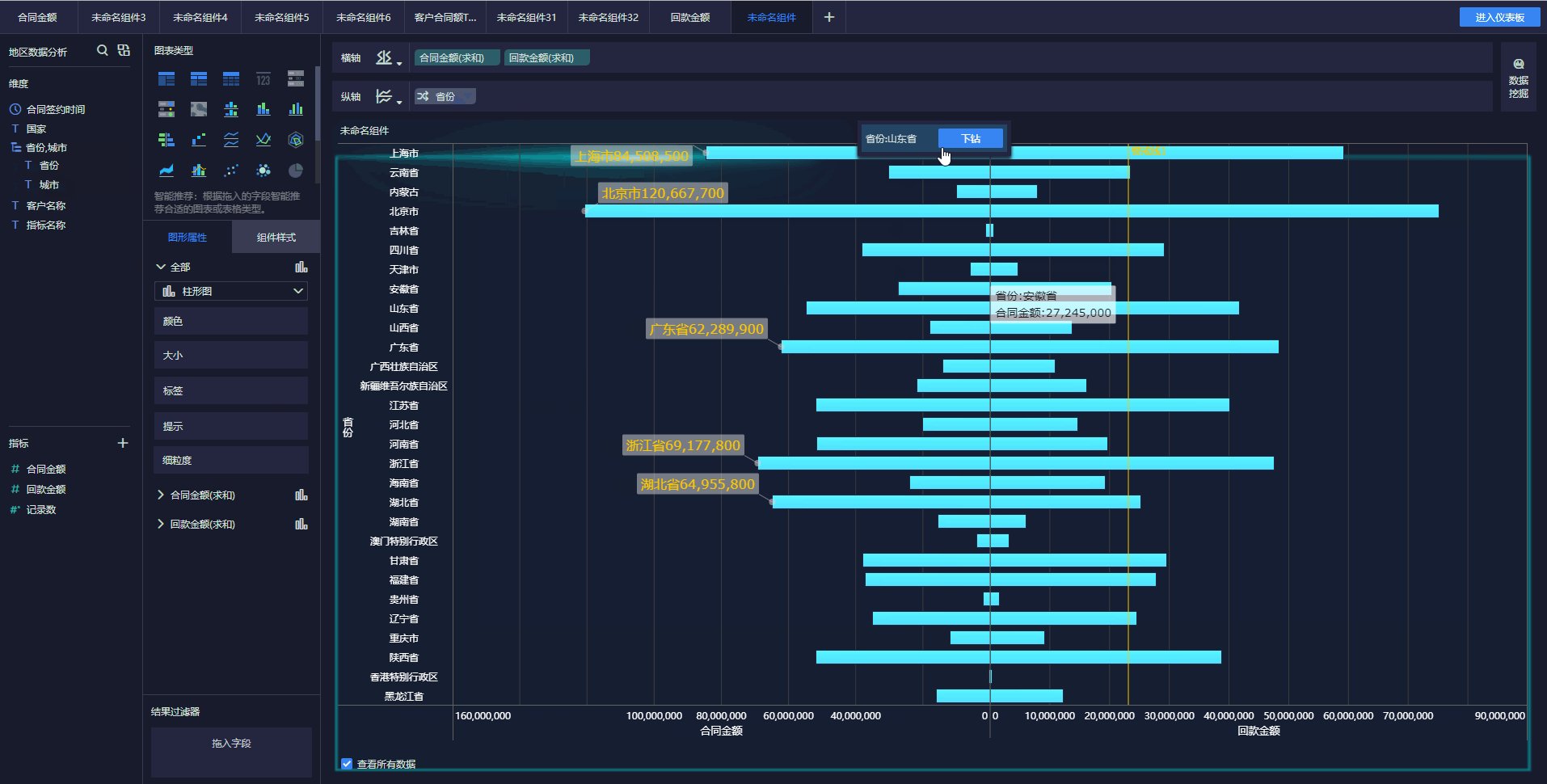
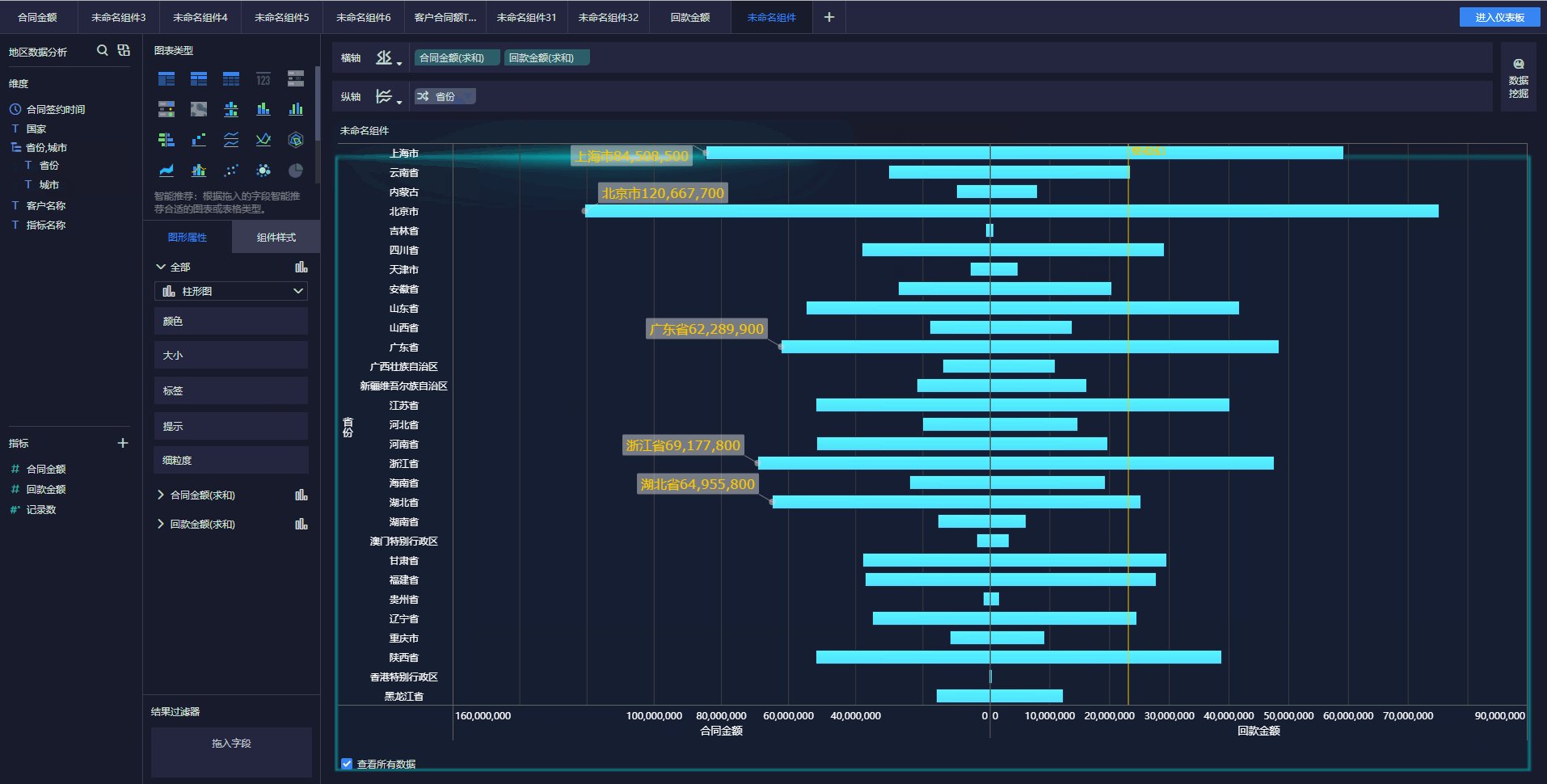
国产的一款数据分析工具,也是我个人最喜欢的可视化工具,个人版本免费(激活码领取方式见文末)。优点是零代码可视化、可视化图表丰富。拖拖拽拽就可以完成十分炫酷的可视化效果,产品设计涵盖了数据整合、可视化数据处理、探索性分析、数据挖掘、可视化分析报告等功能,非常适合平时经常有数据分析需求的人

FineBI制作的数据可视化报告:

上面介绍了1个上手简单的数据可视化工具,下面再来说说一些数据可视化的技巧
在数据可视化设计的过程中,我们可以遵循以下几个原则:
信息传递高效
提升视觉美
新颖、有吸引力
合理的信息交互
数据可视化的目的是传达信息,因此对于任何一个数据可视化作品,评价它好坏的关键条件就是看它的信息传递能力是否成功,读者能不能通过数据可视化作品获取到想要了解的数据信息,所以信息传递力是可视化设计的主要驱动力,也是首要原则。
提高信息传递力要做到以下几个方面:
选择合适的图表展现数据:选择正确的图表展现数据,是准确表达数据信息的基础。
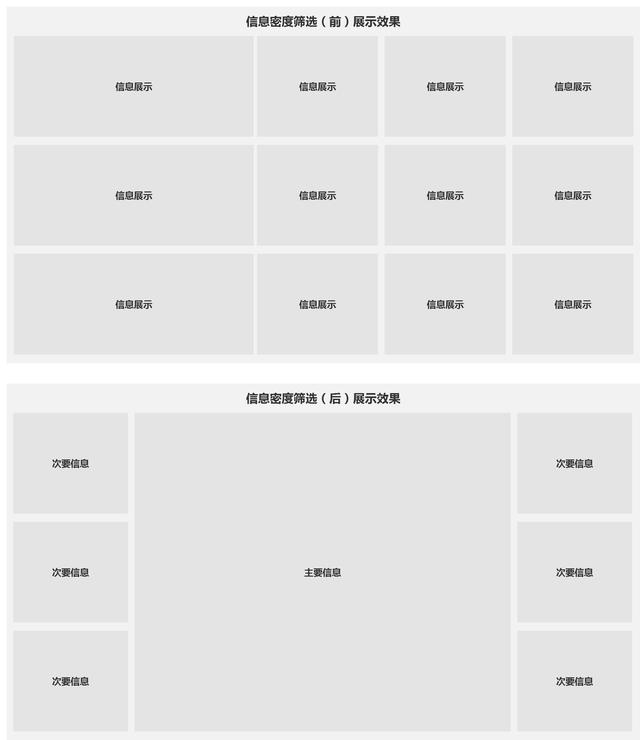
减少页面中过多的冗余元素,做到数据清晰:可视化不允许包含太多和主题无关的信息内容,展现的信息越多往往意味着用户需要花费更多的时间来寻找自己想要了解的数据信息。
视觉上突出重要元素:当我们了解需求后,一般会对需要展示的信息进行层级划分,一般分为主要信息和次要信息,在视觉上主要信息可以更大,更亮,通过图像标识或者添加线条,边框,圈等图形来突出显示。

善于使用惯例:在可视化设计中,会有一些通用的展现方式,比如说常见的统计图展示,恰当的使用惯例能够加速学习,用户能够轻易迅速的理解以这种方式表达的信息。
生活中,每个人对美都有不一样的评判标准,但是在设计中还是有规律可循的。
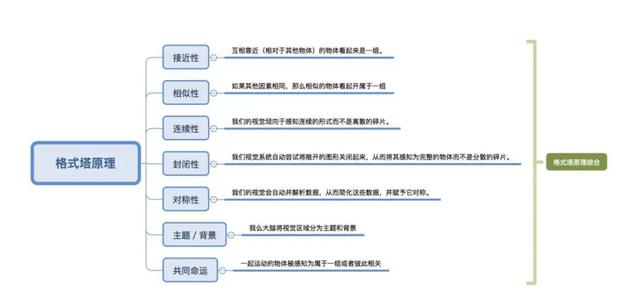
布局结构美:除了在信息层级上划分主次之外,还需要在布局上合理划分,合理的信息布局我们可以借鉴参考格式塔原则:

色彩美:这里的色彩美不仅仅只是颜色上搭配这么简单,我们需要结合数据可视化的主题基调和设计风格来搭配。
比如电商的可视化大屏,我们需要传递出一种欢快,愉悦,富有青春,活力的气氛,在色调的选取上我们常常会选用红,蓝,紫,黄,等亮色来烘托气氛。

又或者是一些政务网的大屏,追求的是稳定,高效,在颜色的选取上通常是以蓝色为主色调,当然一些特定的主题也会用红色为主题色。

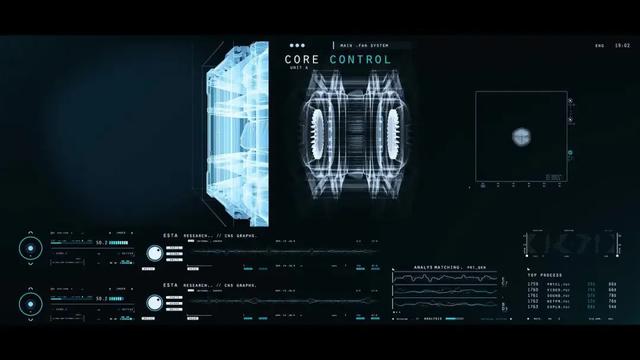
一些科技类的数据可视化作品,想要体现高端,神秘感,因此在整体色调上会比较暗,重要信息用亮色突出显示。

以一种崭新的视角观察数据,或者是以一种新的风格展现数据,可以激发用户的阅读兴趣从而达到一种新的理解高度。传统的可视化图表展示可能易于理解,但是它们无法使我们感到惊奇和乐趣,所以我们可以适当使用一些特殊图表或者动画效果来抓住读者眼球
比如在一些数据可视化项目中,领导追求酷炫,科技,高级的效果,这时候用一些高级的可视化图表能够让我们的可视化作品立马生动起来

除此以外,我们常常在科幻类影片中能看到科技大屏中伴有人像扫描,进度条加载,粒子线条流动,波纹扩散等微动效。也可以应用到我们的可视化作品中来,增强了我们视觉上冲击力。外在用户比较难理解的信息上加入动效可以帮助用户更好的理解数据,减少其学习压力。
但是动效使用一定要适当,过多的动效容易扰乱视觉阅读。
当数据可视化设计在需要用户交互操作时,要保证操作的引导性与预见性,做到交互之前有引导,交互之后有反馈,比如说当用户点击某一信息时,需要有一个点击后的效果,当用户清楚的知道自己的操作。在交互上我们可以借鉴参考尼尔森交互等交互法则。

商业智能BI产品更多介绍:www.finebi.com