作者:Jenny.Zhang
发布时间:2022.11.1
浏览次数:2,060 次浏览
最近我分享了很多模板,但还没说如何从头做起做一张好的仪表板。
今天我就从「仪表板的设计」和「仪表板的美化」两个角度,详细说怎么用FineBI自助数据分析工具制作美观、实用,能让人对重要信息一目了然的仪表板。
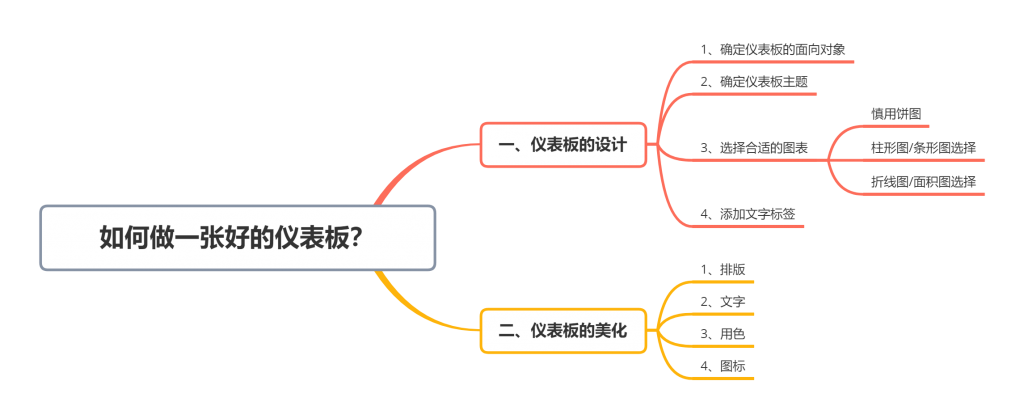
开头先放个文章的干货导图,然后我们再来展开讲述。

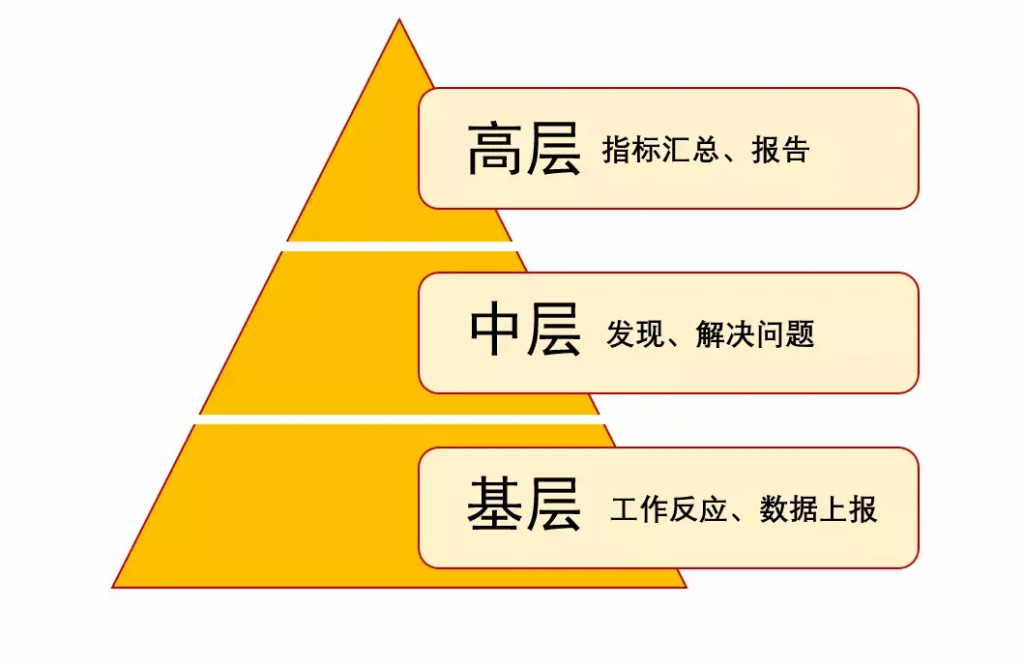
在制作仪表板前,首先要确定制作的仪表板的受众对象是谁,然后站在他们的角度,去理解他们的真实需求。

比如仪表板是为了制作给老板看,这类用户对大屏的诉求,可以理解为:一图了解公司核心经营数据。举个例子,快到年底了,领导需要了解各分店的年度销售额完成情况,那么就需要重点分析与目标销售额、历史同期销售额的差距等。
再比如我们手上有了一些销售数据,想要根据已有的数据去挖掘更多有价值的信息,例如近期影响销售额的因素是什么——店铺、促销、供应链等。
总之,深入理解他们的需求,制作与他们认知水平相匹配的仪表板,才是做一张好的仪表板的入门衡量标准。
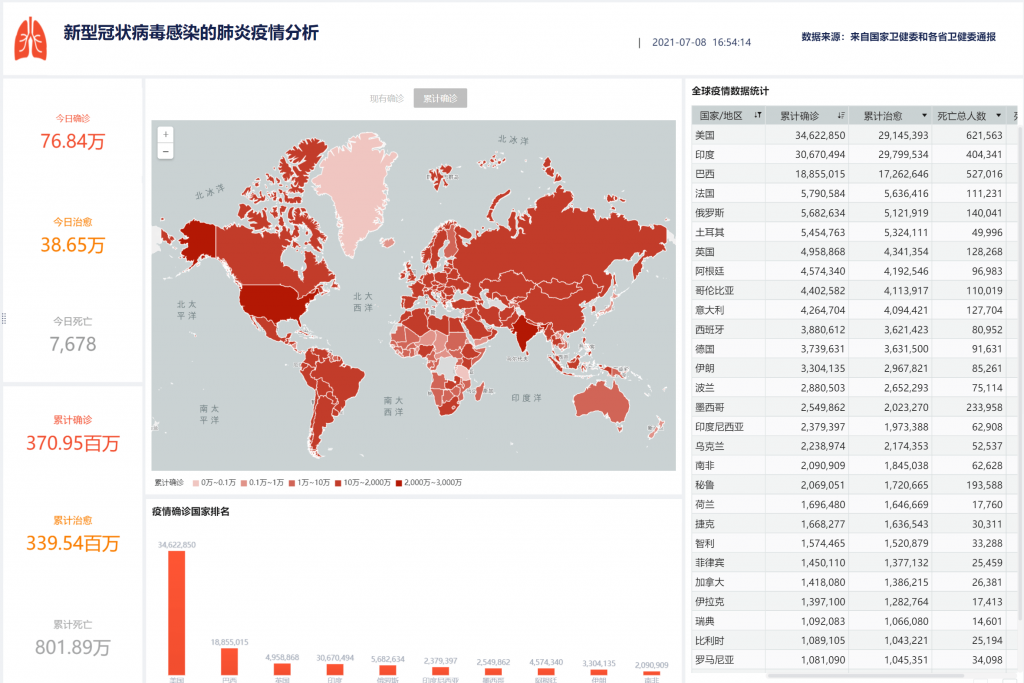
通常,我们会根据查看者所在的部门来进行bi分析工具仪表板主题呈现。但往往对一个部门分析的角度是多样的,此时就推荐按照总览-细分的布局来展示。
例如:需要对某医药行业2020年经营状况进行分析,此时采用总分的方式,从「关键指标」到「销售收入、毛利率、成本」进行总-分展示。


在确定完bi分析工具仪表板主题后,我们就要为仪表板选择合适的图表。老李我把常用的图表分成了4个大类,大家可根据自己的实际需求来选择合适的图表。

其中有3点需要特别注意下:
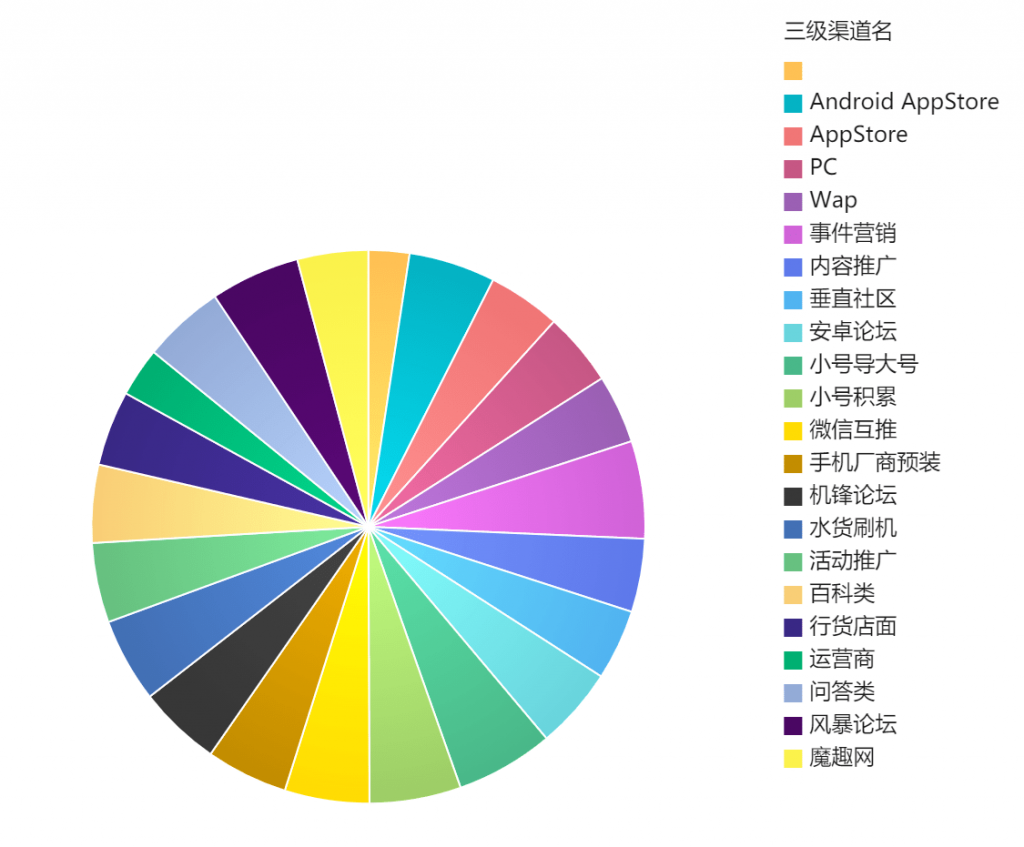
①慎用饼图:饼图可以展示各类别与整体之间的占比关系。但在使用的时候类别数量不能过多,超过7个,用户查看的时候读取数据会变得比较困难。

②柱形图/条形图选择:其用于显示类别之间的数值比较,数值指标可以是百分比、数值、频率等。虽然也可以表示某个字段的时间变化情况,但用折线图更合适。
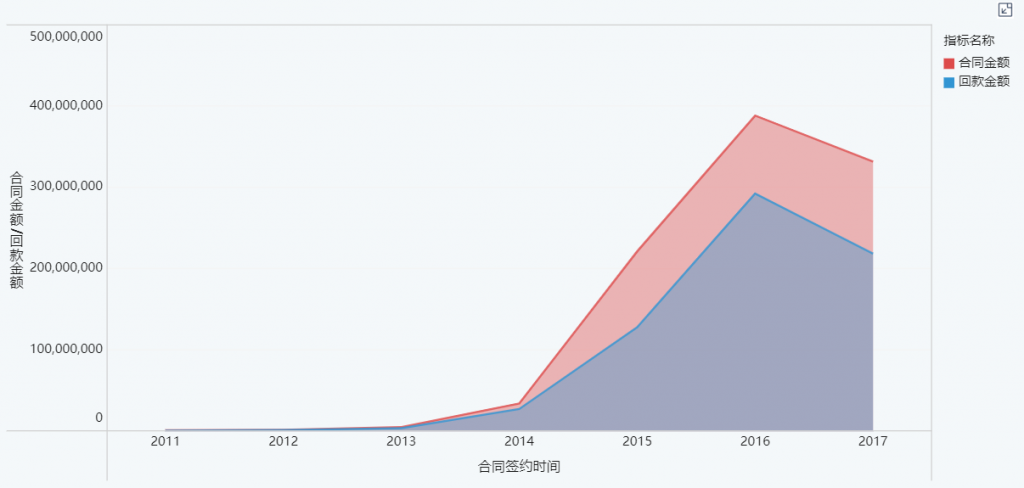
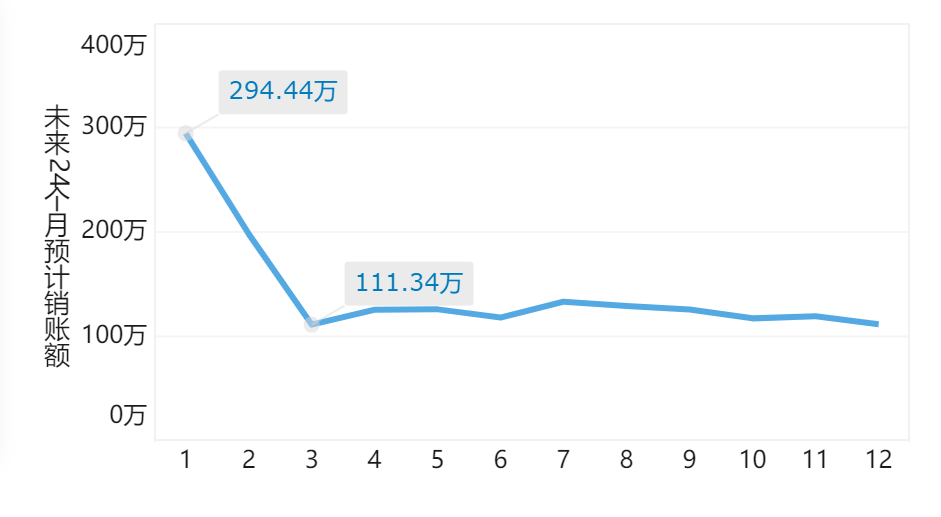
③折线图/面积图选择:折线图和面积图都能表示数量与时间的关系,但需要注意面积图在表示时间变化时还能表示部分与整体的关系。

给仪表板进行合适的命名,对视图增加一些说明,在页面中增加一些图示标签,都会有利于观看者快速地获取到信息。

排版的原则是要对齐、有序。人们习惯于从左往右、从上往下进行浏览,因此最好把重要的内容放置在仪表板的左侧、顶部;相关内容相邻;可以使用留白、背景色的对数据进行分割。

如果文字过小或者过细,或者文字颜色和背景色差异太小,都会影响阅读查看,需要注意。
如果我们是自定义配色,需要避免一些撞色。
例如把黄+白、蓝+黑、红+蓝、黄+紫等等色系进行搭配,这样不但从感官上不美观,而且还容易对用户的眼睛造成刺激。详细可参阅:色彩与配色基础。
但无论我们使用冷色系还是暖色系,都需要注意少用亮度较高的颜色。
图标可以为查看仪表板的用户提供提示作用,但需要注意的是,要避免让这些图标分散了用户注意力。

商业智能BI产品更多介绍:www.finebi.com