作者:Jenny.Zhang
发布时间:2022.11.15
浏览次数:16,275 次浏览
上次发了我做了NBA的数据可视化作品之后,很多朋友问我用的什么工具做的,今天就给大家罗列了10个最值得推荐的数据可视化工具,鉴于大家技术水平和偏好不同,我从三个方面来讲:
零编程类,操作简单,无需编程基础,适合新手小白做一些基础性的图表可视化
开发工具类,专业化的可视化工具,个性化程度高,适合专业的开发者或者工程师
专业图表类,针对性制作地图、时间轴、金融数据可视化工具
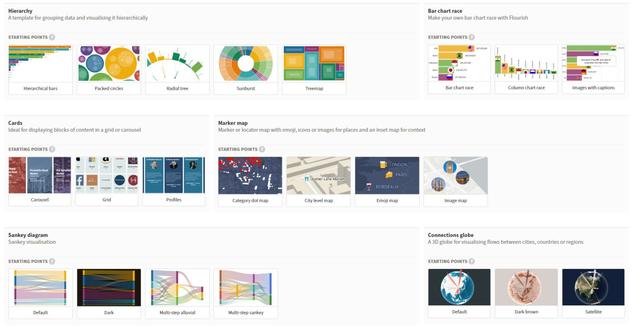
1、Flourish
推荐人群:可视化爱好者
网站地址:https://app.flourish.studio/templates
可以说是最好用的免费可视化在线flash网站,在国外很有名,提供了非常多的数据可视化模板,你只要把数据导入到模板里,设置好相应的速度、颜色、图标等信息,可视化图表就完成了,绘制完成的可视化图表可以发布并且嵌入到网页或者PPT中。
缺点:网站都是英文,动态图表无法导出成视频,只能录屏

可视化作品:

2、花火
推荐人群:不想写代码可视化爱好者
网站地址:http://hanabi.data-viz.cn/index
一个在线图表制作工具,基本的图表类型都有,还能够智能推荐图表,图表参数可以自定义,制作完成的图表可以导出成PNG、JPG、SVG等多种格式,动态图表可以导出成视频。
缺点:免费版本导出都带水印,想导出高清视频,去除水印,都需要付费。
可视化作品

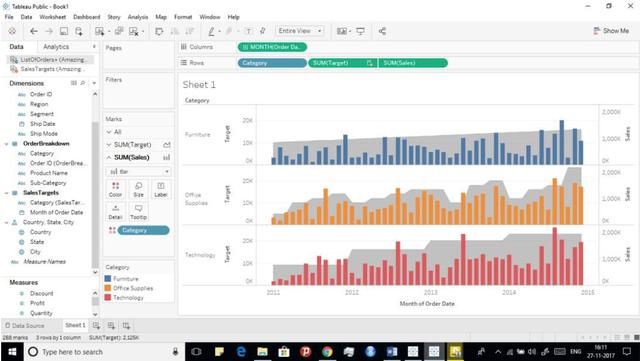
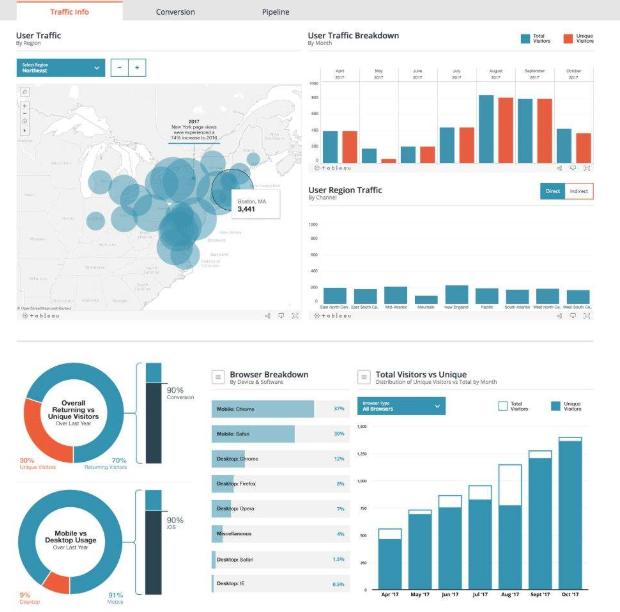
1、Tableau
下载地址:https://www.tableau.com/
推荐人群:数据分析师、数据分析新手、可视化爱好者、企业选型
全球知知名度很高的数据可视化工具,用户群体庞大,操作界面很灵多,图表设计简洁明了、个性化程度高,易用性和交互体验优秀。傻瓜式入门,适合新手,随着经验增多,也有更多专业功能的可以循序渐进的学习使用,进行更加高阶的可视化分析,是很多可视化爱好者的选择。
缺点是免费版功能有限,收费版对于个人用户来说有点贵。
操作界面:

可视化作品:

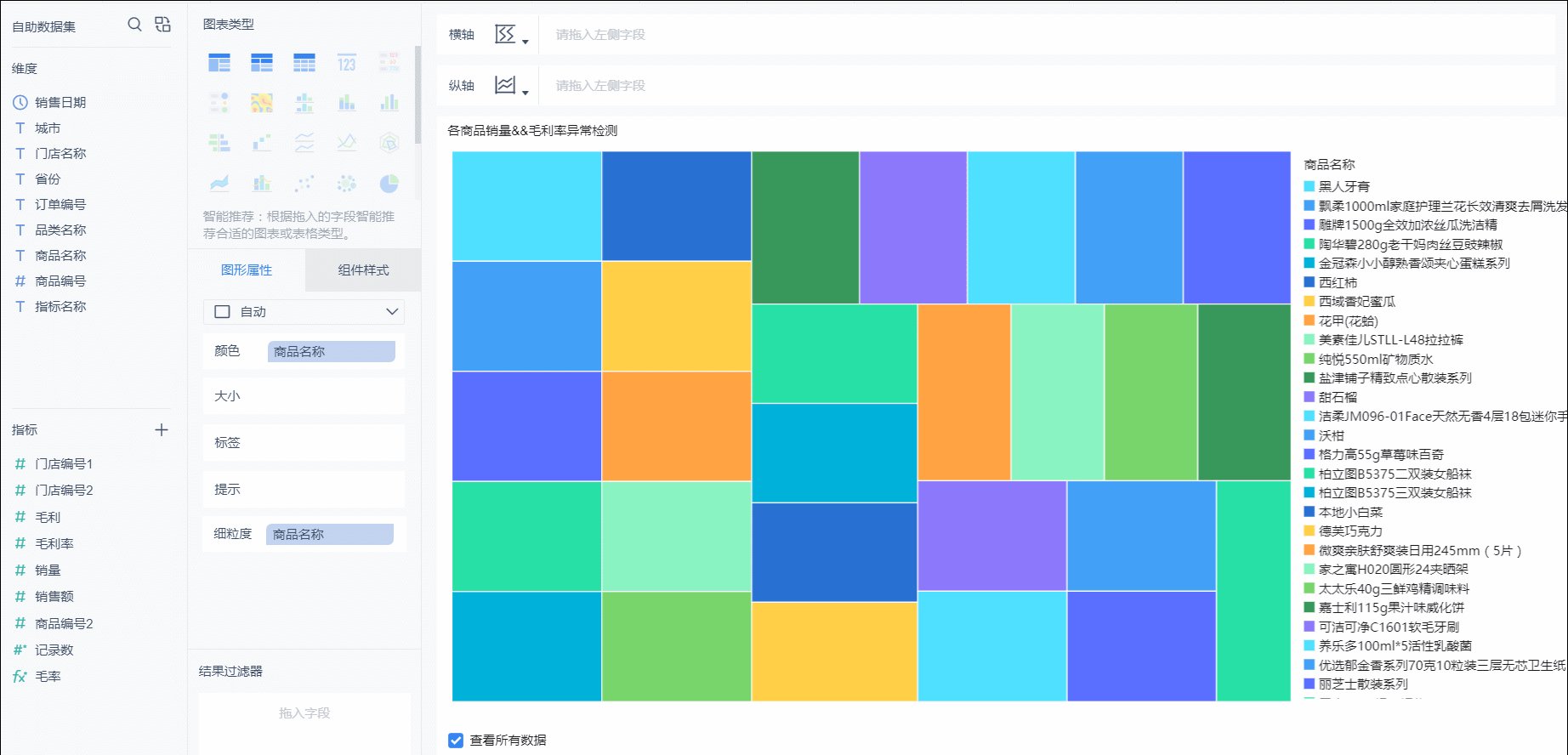
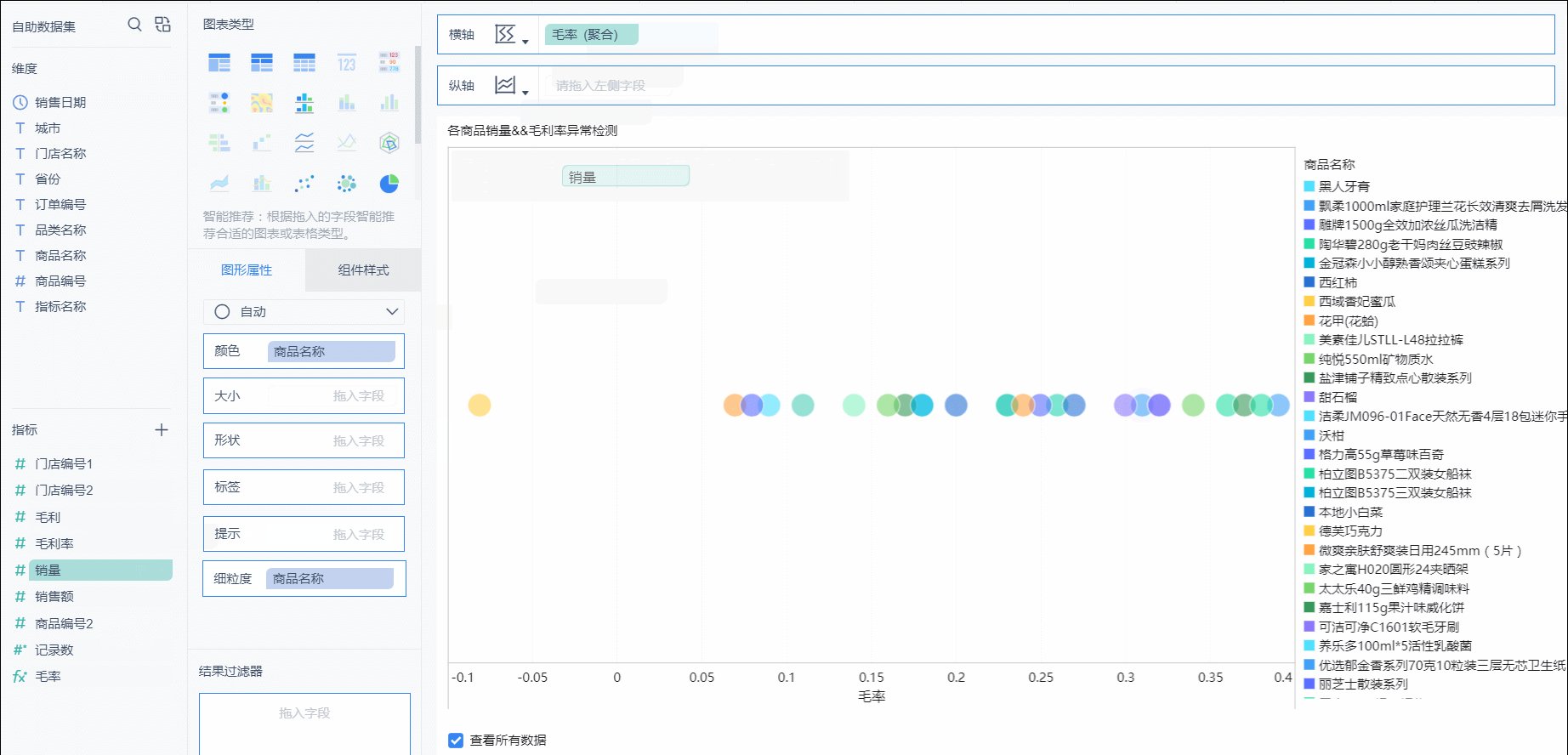
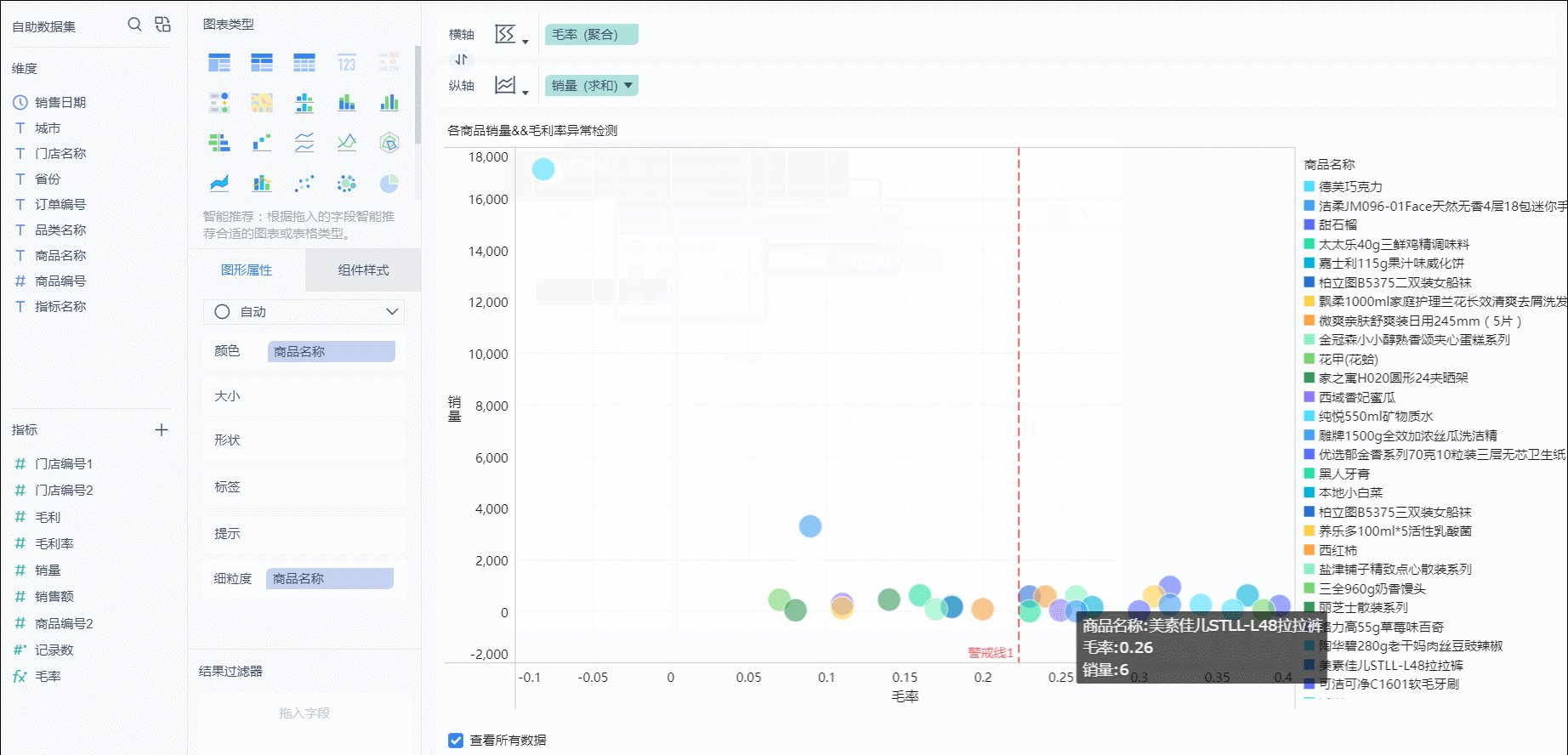
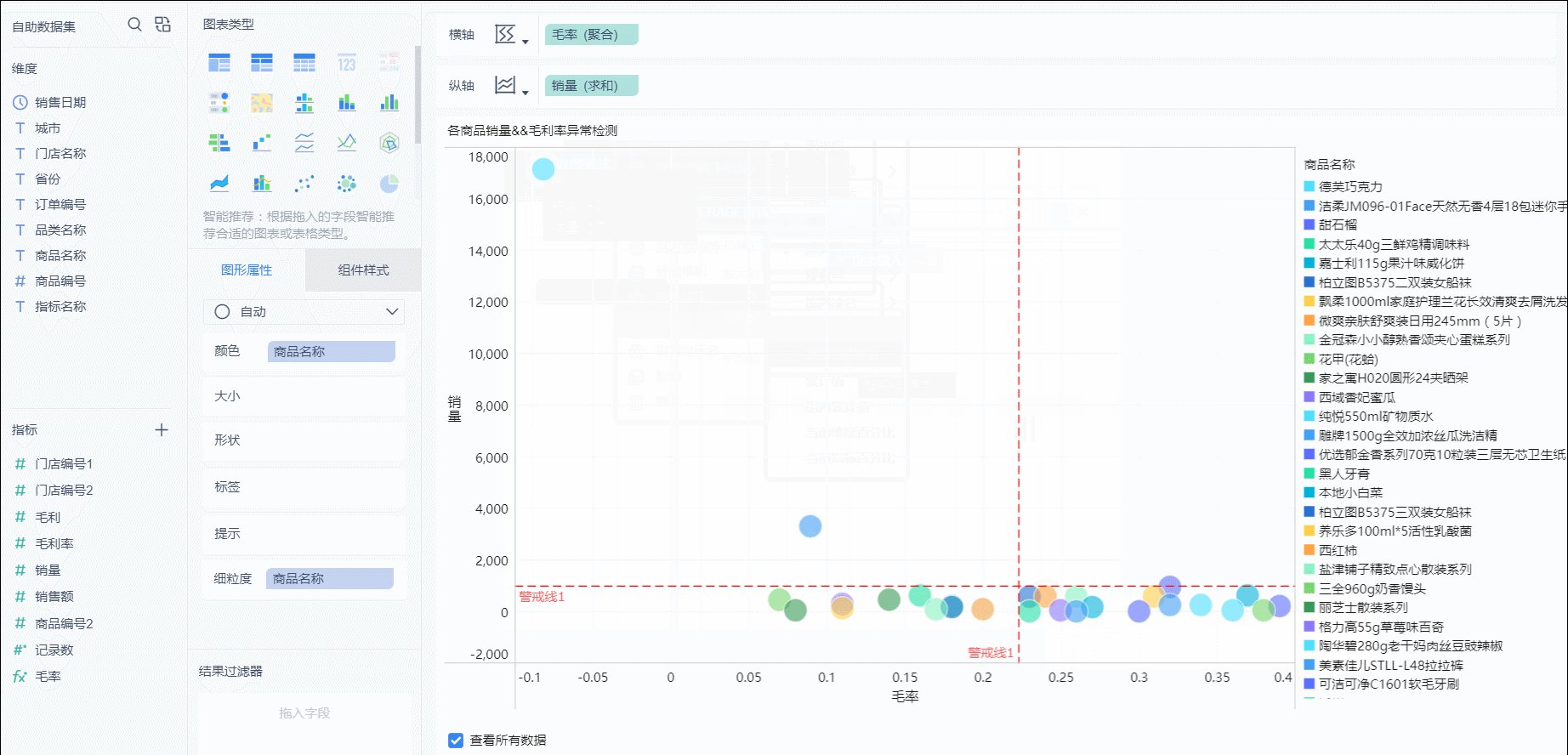
2、帆软FineBI
下载地址:https://www.finebi.com/
推荐人群:企业选型、数据分析师、数据分析新手、不想写代码的可视化爱好者
一款国产的商业智能软件,主打的是数据分析,操作非常简便,拖拽就能自动生成图表,还带有智能图表推荐功能,而且内置的可视化图表很丰富,用来制作可视化仪表板或者可视化大屏很方便。
除了数据可视化功能之外,它还包含了数据分析过程中的数据处理、建模、甚至是SQL的优化,对于数据分析来说也是一款很好的工具。相比于tableau,FineBI更偏向企业级应用,侧重业务数据的快速分析以及可视化展现,不过对个人来说也是很好选择,因为个人版免费,且没有阉割功能,这一点算是国产良心了

可视化作品:

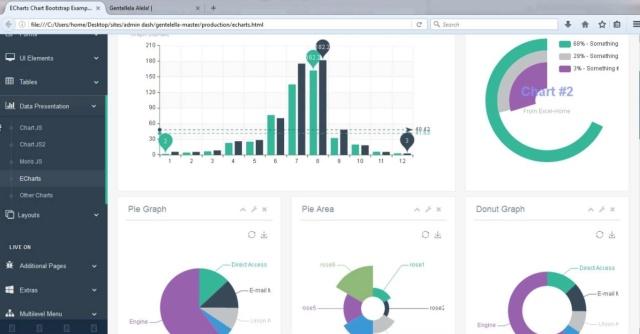
推荐人群:想尽量少写代码开发者
学习文档:https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
百度出品的开源免费的javascript数据可视化工具,专为大数据量可视化设计的,数据实时展现,它可它可以瞬间在二维平面上绘制出 20 万个点,功能强大

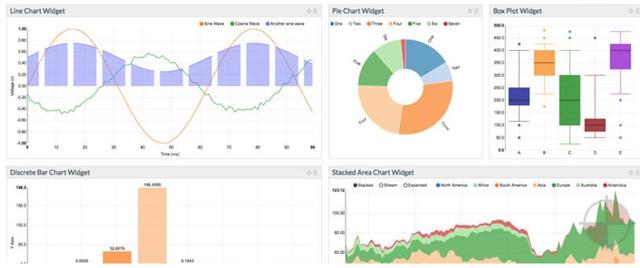
适合人群:不怕写代码的硬核绘图专家
开源的但JavaScript函数库,在 JavaScript 绘图界的地位很靠前。很多其他的库都是基于它所开发,功能十分强大,灵活性也高,支持 HTML、SVG 和 CSS,非常适合开发者学习研究,不过没有编程基础的人学起来就比较费劲了。
缺点:学习难度大,且在低版本的IE浏览器中图形无法正常显示。
可视化作品:

学习地址:https://www.highcharts.com/
国外的产品,对标的是E charts,两者使用起来差不多,图表种类也很丰富,不过和E charts一样都需要进行二次开发,它的优点是它有详细的文档,示例和详细的 CSS,产品稳定性好,缺点是商用版付费。

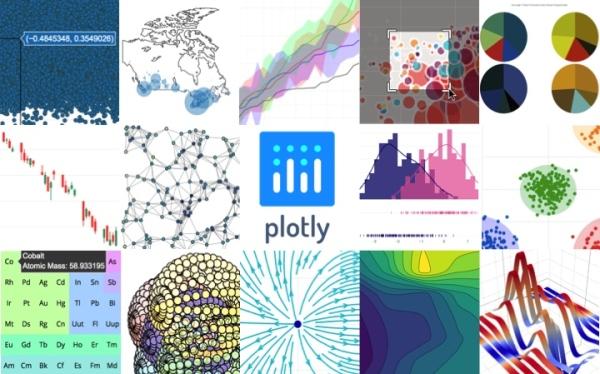
学习地址:https://plotly.comk

制作数据地图的方法有很多,上面的FineBI、tableau、E charts都能做
PolyMaps
是一个地图库,主要面向数据可视化用户,在地图风格化方面有独到之处,类似CSS样式表的选择器,用来做动态地图很方便

Leaflet
一个开源JavaScript函数库,可以制作适配移动端的交互式地图。操作简单方便,而且功能齐全,实现效果很完美。优点是能够适配移动端,而且可以通过大量的插件进行扩展。

如果想要在网页上呈现实时金融数据如股票K线图,开发人员需要支持时间序列和密集型数据的特殊图表库。
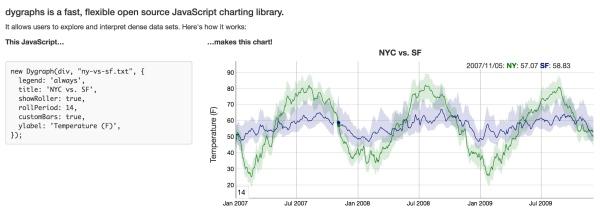
dygraphs
开源JavaScript图表库,主要用来做金融类的图表,比如下面的股票K线图。

以上就是我总结的三类10款比较常用数据可视化工具,当然了,在探索数据可视化的过程中还有更多好用的工具我还没有接触到。
商业智能BI产品更多介绍:www.finebi.com