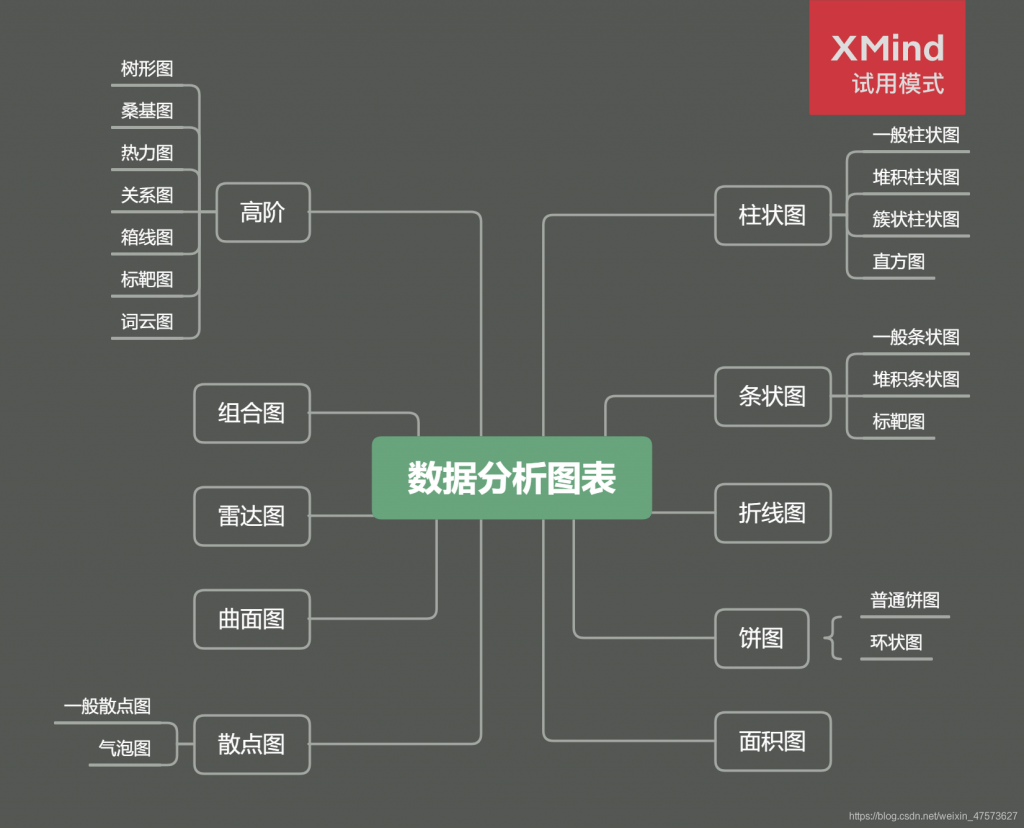
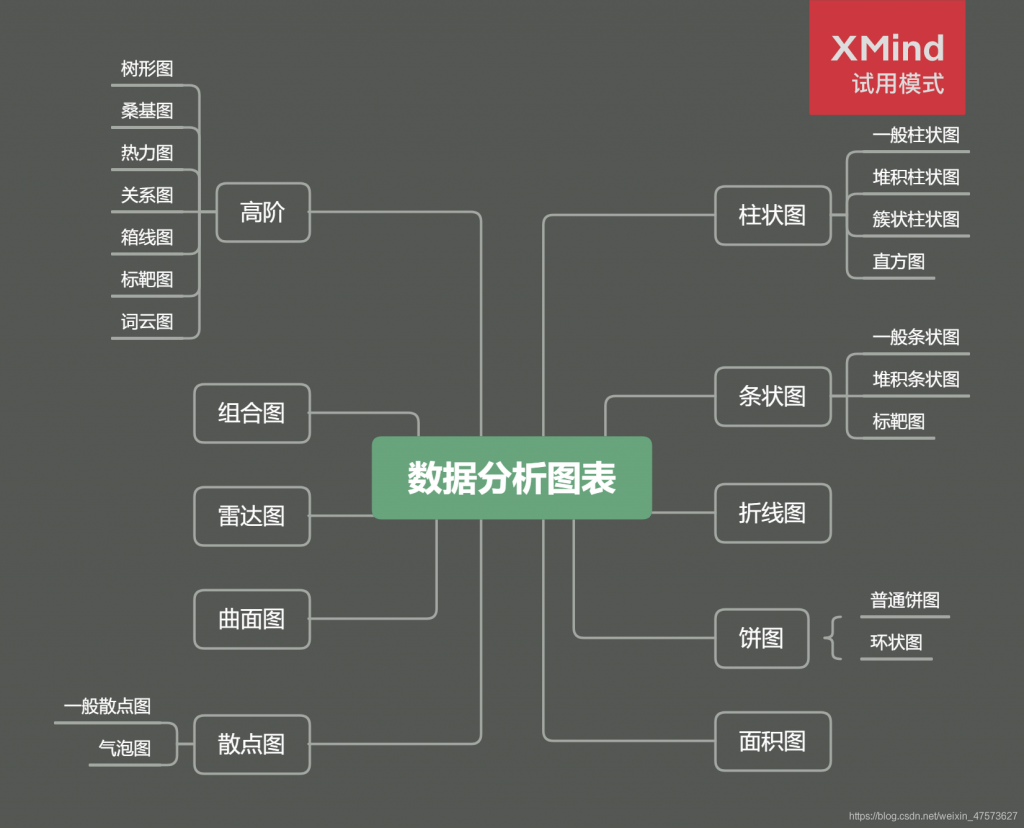
使用数据分析图表的场合很多,但是图表类型那么多,常见的有柱状图、饼状图、折线图等等,有时候不小心用错了可就闹笑话了。所以今天就跟大家详细说说最常用的数据分析图表有哪些:

可以看到数据分析图表的种类是非常繁多的,只有正确恰当的使用才能够发挥出数据分析图表的价值,知道总的之后再跟大家盘盘不同的数据分析图表在什么时候使用:

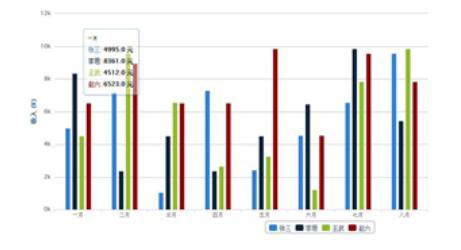
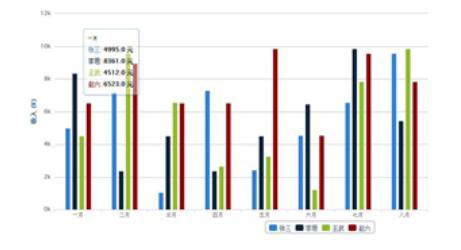
适用场景:展示多个数据之间的差异,适用于较小规模的数据。常用来比较同一指标下的不同群体,如10位不同技术人员的薪酬。

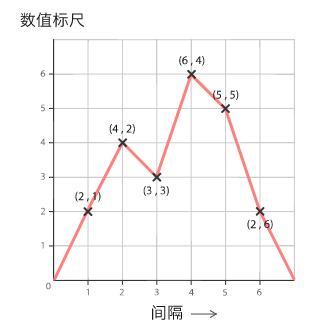
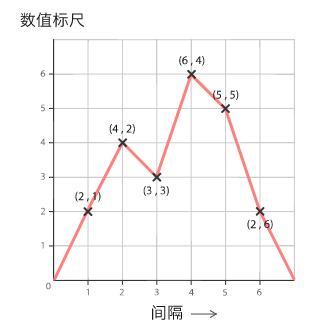
适用场景:折线图用于在连续间隔或时间跨度上显示定量数值,最常用来显示趋势和关系。此外,折线图也能给出某个时间段内的「整体概览」,观察数据在这段时间内的发展情况。

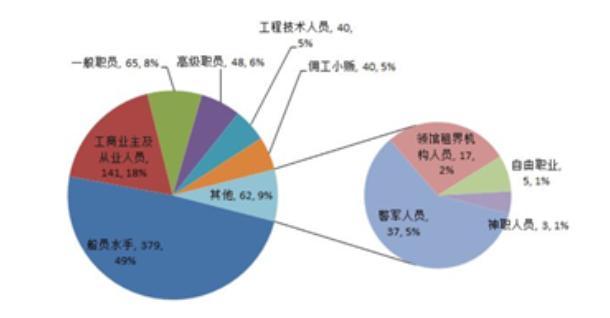
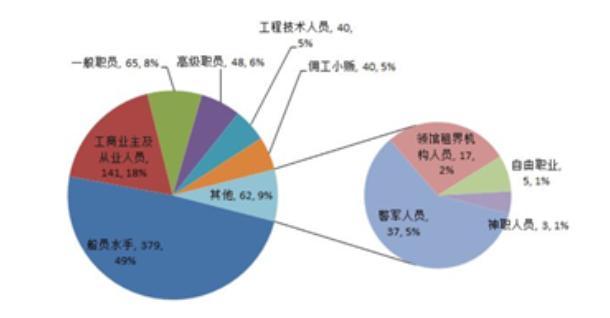
适用场景:展示各数据在整体的占比,适用于分类较少的数据。

适用场景:展示不同数据的相关关系,适用于二维数据。这种空间方法可以很容易地看到相关、负相关、集群和异常值

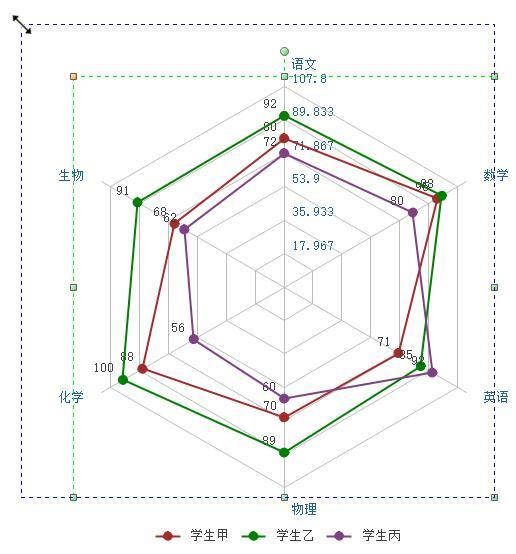
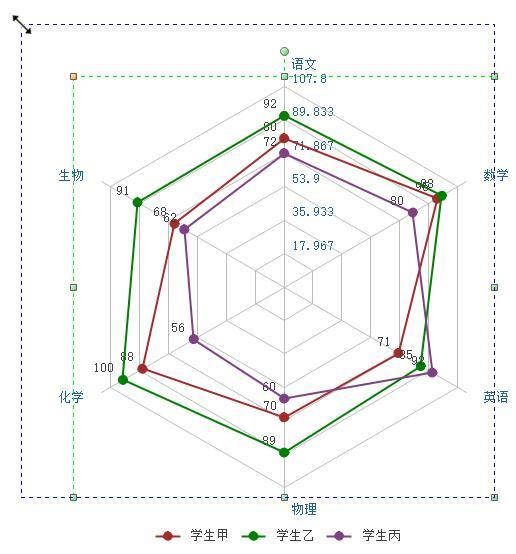
适用场景:展示不同类别数据等级差异,适用于小规模数据。

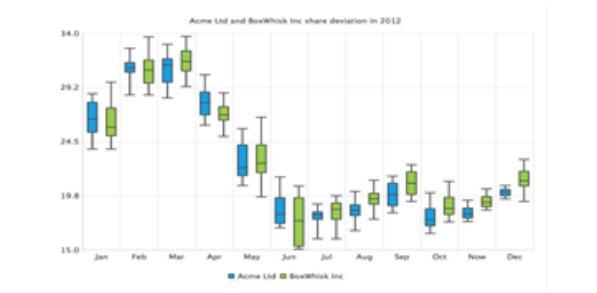
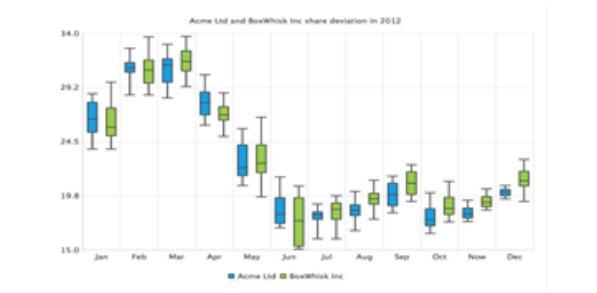
适用场景:反映数据的离散情况,最大最小值,中位数,四分位数。

适用场景:展示三个变量之间的关系,适用于小规模数据。

适用场景:展示关键字数据出现频率大小,适用于用户画像/标签。

适用场景:反映信息的变化和流动状态,适用于路径和流量分析。

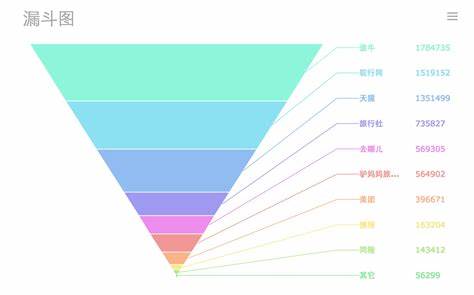
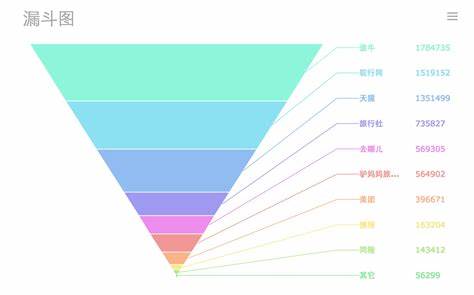
适用场景:展示业务流程中的转化情况,适用于用户转化分析。
以上就是常见的数据分析图表啦,制作数据分析图表的时候也给大家推荐一个软件——FineBI,用它来制作数据分析图表都很方便,一般都是按照这样的流程:
- 数据准备
- 数据加工
- 可视化图表制作
- 仪表板设计完成
以流向地图为例:
1、数据准备
在进行春运迁徙流向分析之前,我们需要准备流向地图的制作数据,包括迁徙路线、城市、城市对应经纬度和ID,如下图:

在准备好数据以后,我们就可以开始制作春运迁徙流向地图了。
2、拖拽地理字段
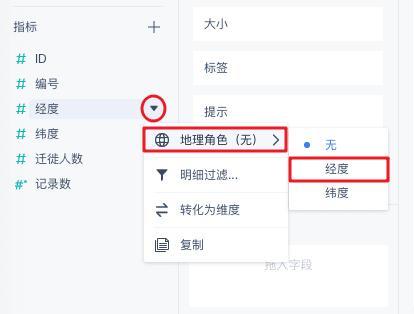
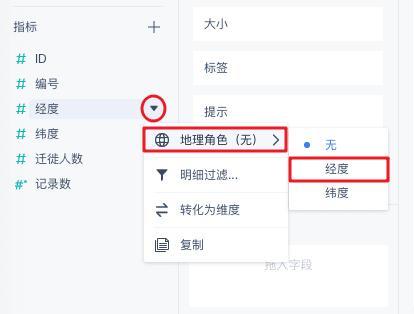
因为我们直接准备的经度、纬度字段,因此我们先将经纬度字段转换为地理角色,然后将转换后的经纬度字段拖入横纵轴中,如下图:

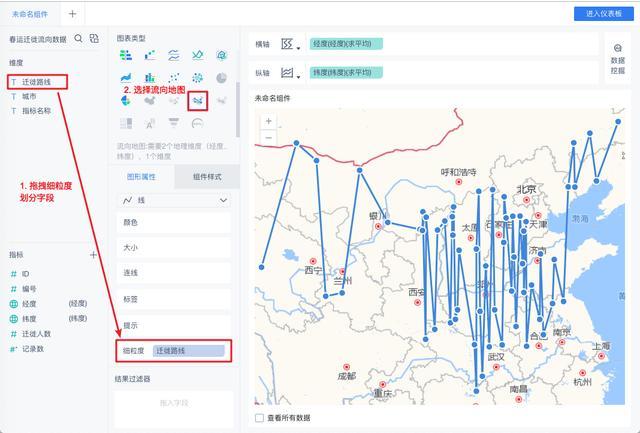
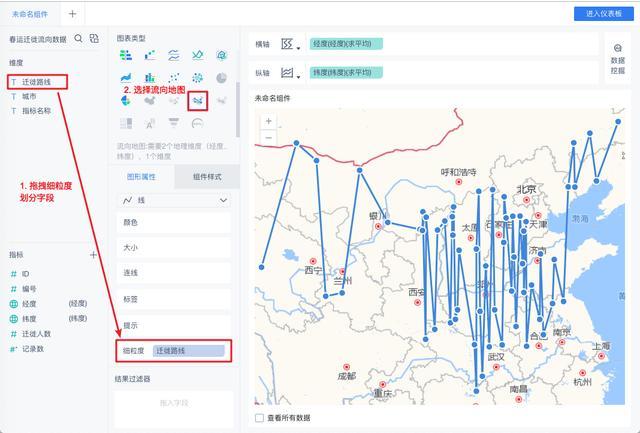
3、设置细粒度
经纬度默认汇总方式为求平均,此时图表中仅显示了一个点。我们还需要一个维度字段来为经纬度字段划分细粒度,因此我们将迁徙路线字段拖拽到细粒度中,并在图表类型中选择流向地图,如下图:

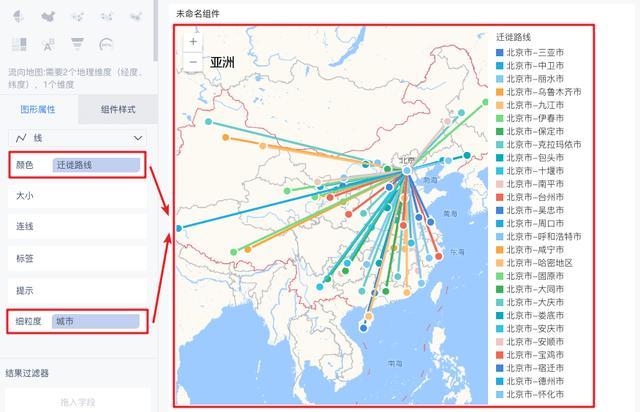
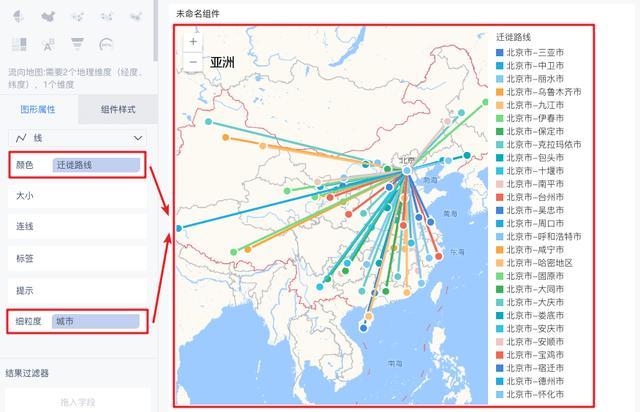
然后进一步划分细粒度,即每条迁徙路线下对应的城市维度。将城市字段拖拽至细粒度下、迁徙路线字段移到图形属性下的颜色栏,就可以做出这种效果了:

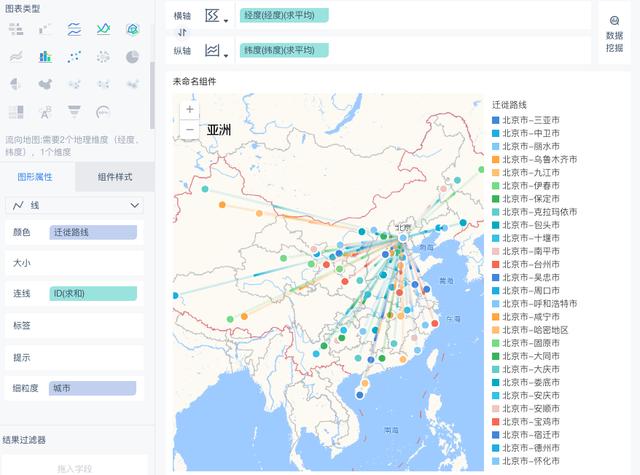
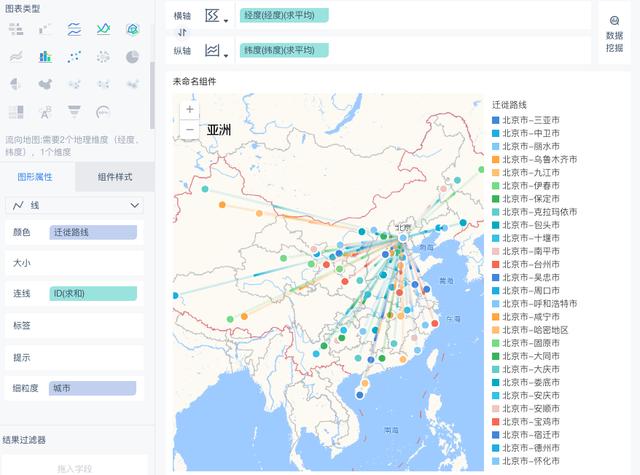
4、增加流向效果
在实现按照迁徙路线和城市划分连线以后,我们还需要指定流向的顺序,将ID字段拖入图形属性下的连线栏,如下图:

点击确定进行动画效果设置。可以看到图表中即按照迁徙路线的方向来流动。
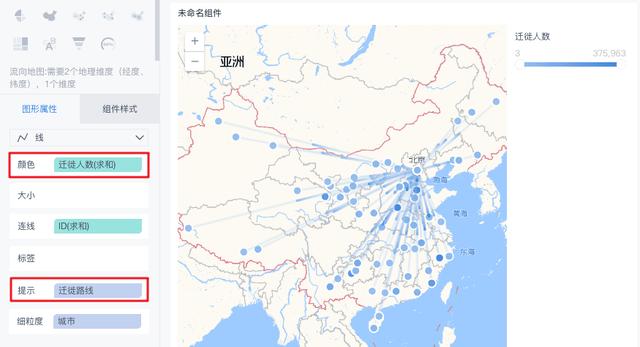
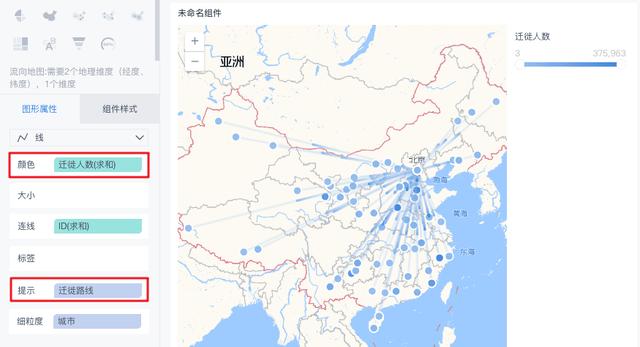
5、优化效果
如果我们想增加迁徙人数的说明,即按照迁徙人数来调整流向线的颜色,此时就需要将迁徙人数字段拖拽至图形属性下的颜色栏,并将原来的迁徙路线字段移动至标签/提示/细粒度中城市上方,选择任一位置移动即可,如下图:

是不是几步就能制作数据分析图表,个人版是无限期免费试用的,大家可以试用试用。
商业智能BI产品更多介绍:www.finebi.com
免费下载FineBI
立即体验Demo