作者:FineBI
发布时间:2023.9.1
浏览次数:3,074 次浏览
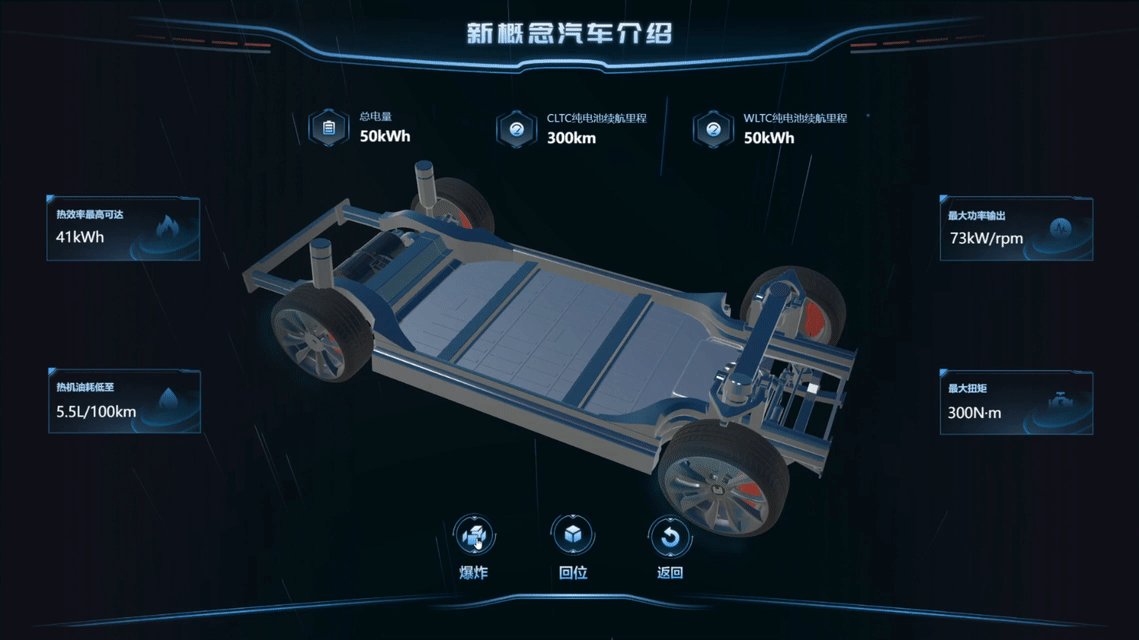
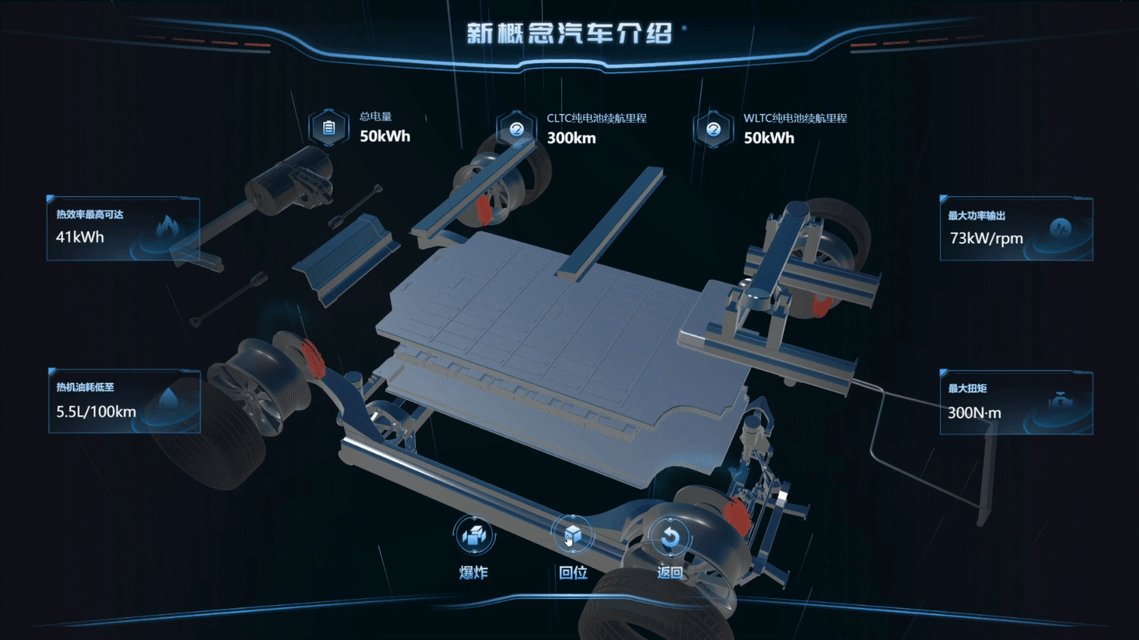
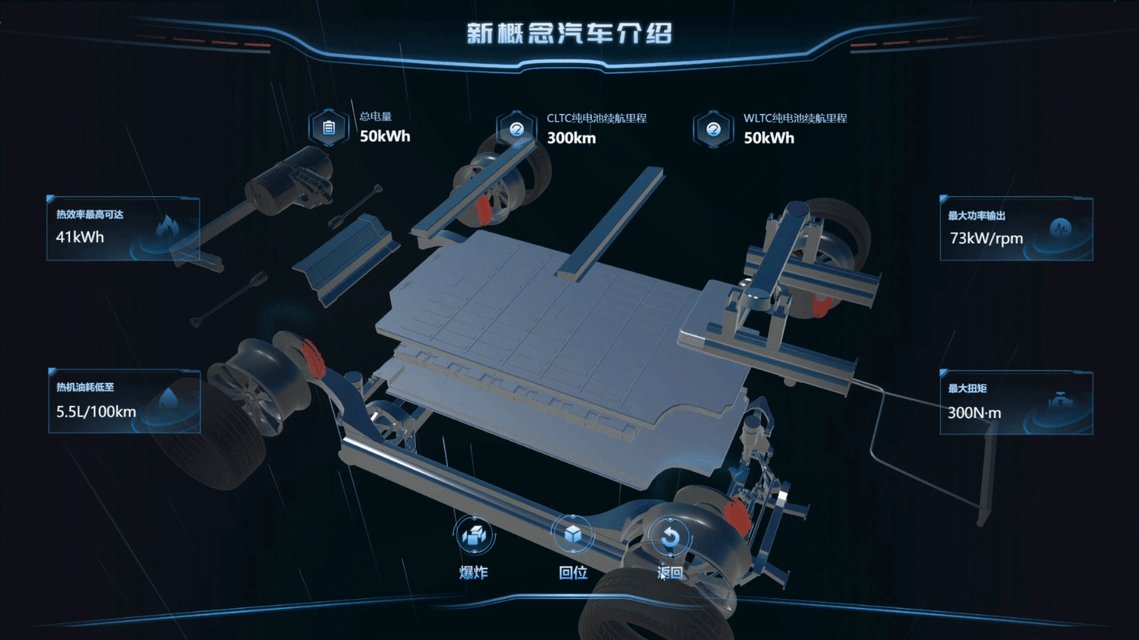
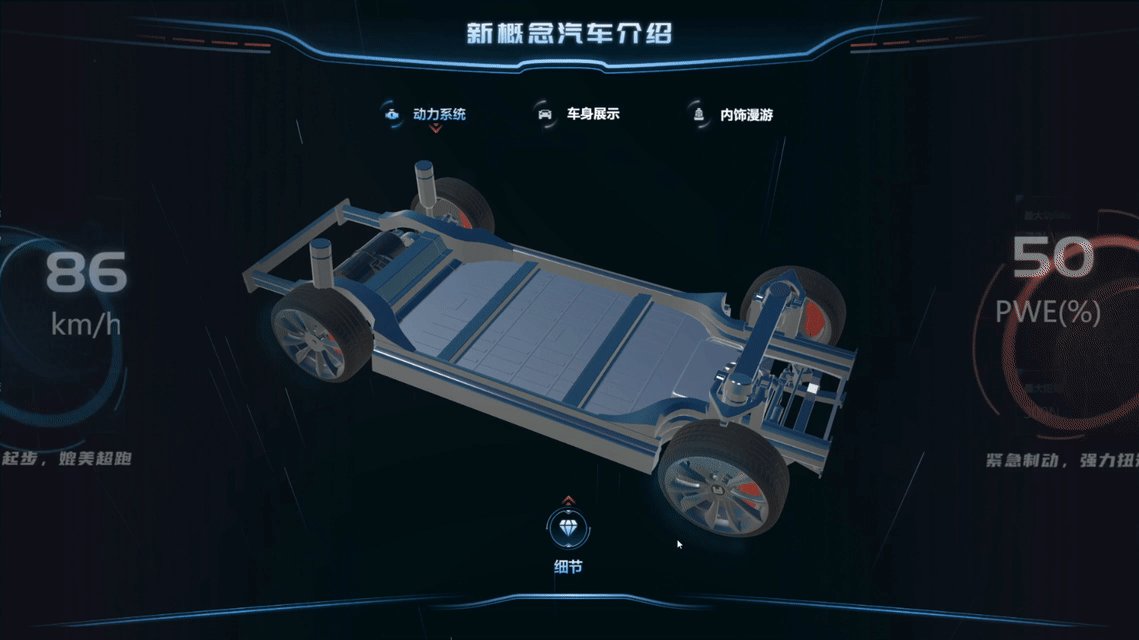
在这篇文章中,我们将介绍如何使用Vue.js及相关的库来实现网页前端的3D数据可视化。3D数据可视化是一个广泛应用于数据分析和展示的技术,可以让用户更加深入地了解数据的结构和关系。
在开始之前,我们需要确保电脑上已经安装了以下软件:
使用Vue CLI创建一个新的Vue项目,并添加必要的依赖项:
vue create my-3d-visualization
cd my-3d-visualization
npm install three --save
在Vue项目中使用Three.js需要先引入Three.js库。在main.js中添加以下代码:
import * as THREE from 'three'
Vue.prototype.$THREE = THREE
在Vue组件中创建一个画布,用于展示3D场景。
<template>
<div ref="canvas"></div>
</template>
<script>
export default {
mounted () {
this.init()
},
methods: {
init () {
const scene = new this.$THREE.Scene()
const camera = new this.$THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
const renderer = new this.$THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
const geometry = new this.$THREE.BoxGeometry()
const material = new this.$THREE.MeshBasicMaterial({ color: 0x00ff00 })
const cube = new this.$THREE.Mesh(geometry, material)
scene.add(cube)
camera.position.z = 5
function animate () {
requestAnimationFrame(animate)
cube.rotation.x += 0.01
cube.rotation.y += 0.01
renderer.render(scene, camera)
}
animate()
}
}
}
</script>
将数据展示在3D场景中。可以通过不同的图形、颜色、大小等方式来展示数据。
在本文中,我们介绍了如何使用Vue.js和Three.js来实现网页前端的3D数据可视化。通过本文的步骤,您可以轻松地创建一个3D数据可视化网页。
如果您对代码并不是很了解但是有3D数据可视化的需求,不妨考虑一下FineBI这款爆火的BI工具,我们提供免费的个人版本供您使用,您可前往demo中心进行在线使用,或者前往FineBI官网下载。


商业智能BI产品更多介绍:www.finebi.com